Swift:起動画面を作る(Xcode)
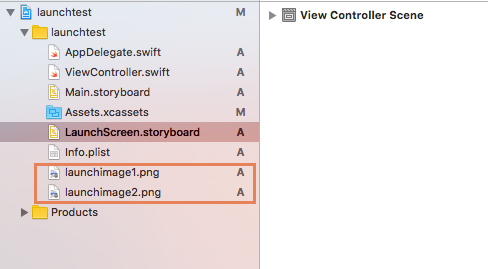
起動画面"LaunchScreen"をつくる
起動時のスプラッシュ画面を作る時は、Main.storyboardとLaunchScreen.storyboardにimageを設定します。
今回は、launchimage1.pngとlaunchimage2.pngという2枚の画像を用意して、起動時に2枚の画像を切り替えて表示するだけの簡単なアプリを作ります。

LaunchScreen.storyboardの設定
LaunchScreen.storyboardには起動時のスプラッシュ画面で表示する画像を設定します。
LaunchScreen.soryboardにスプラッシュ画面の画像を設定しておくと、画面遷移の処理など書かなくても自動でMain.storyboardに遷移してくれます。
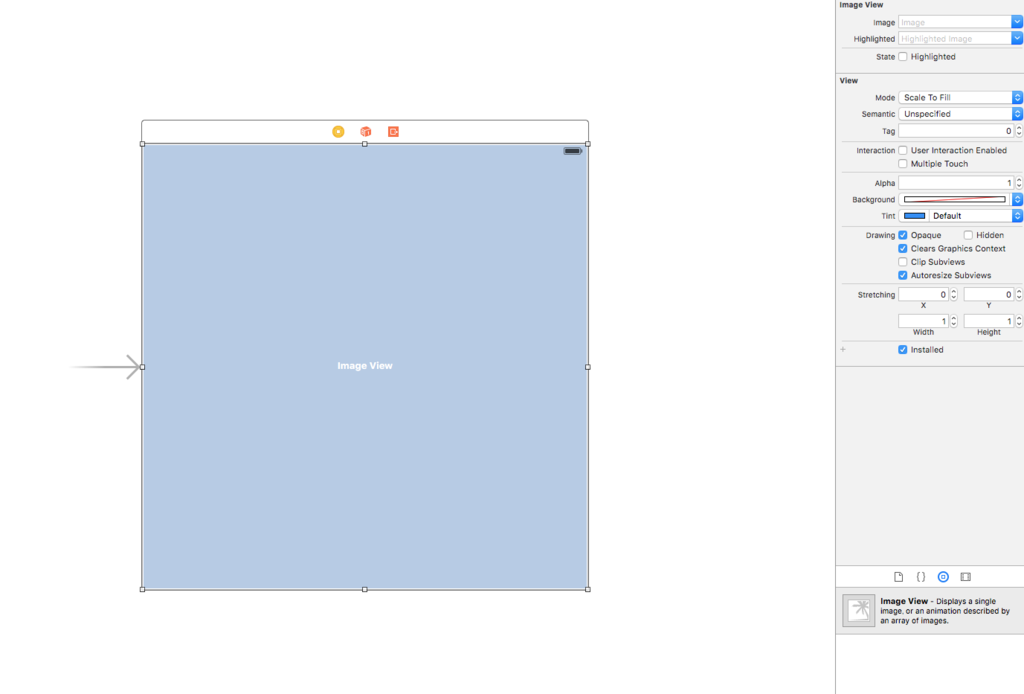
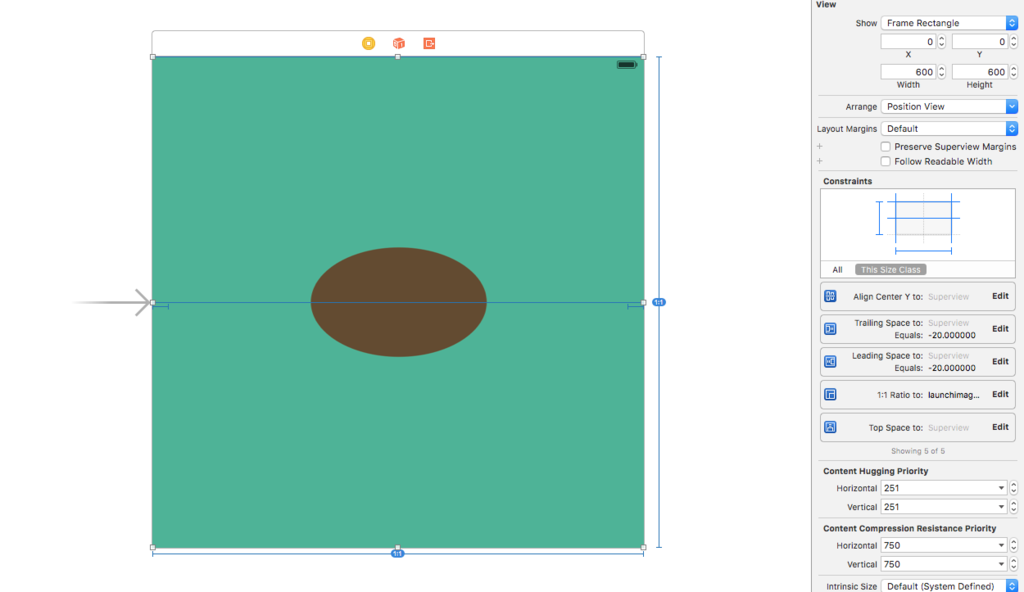
1.LaunchScreen.storyboardにImageViewをこのように全面に配置します。

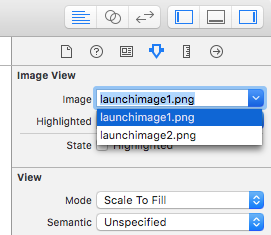
ImageViewのimageに用意した起動時の画像を指定します。

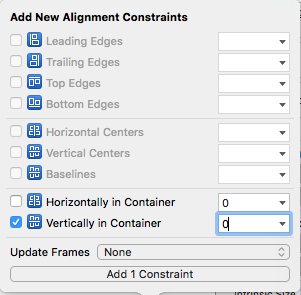
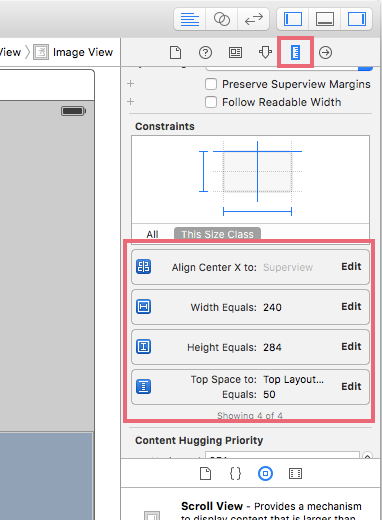
2.ImageViewにConstraintsを追加します。
全面に画像を配置したいので以下のようにConstraintsを追加します。
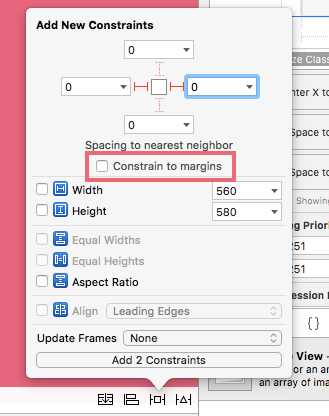
Constrain to marginsのチェックを外して
Trailing Space = 0 (右)
LeadingSpace = 0 (左)
Top Space = 0 (上)Aspect Ratioにチェック

- Vertically in Container = 0 (y軸)

LaunchScreen.storyboardの設定は以上です。

Main.storyboardの設定
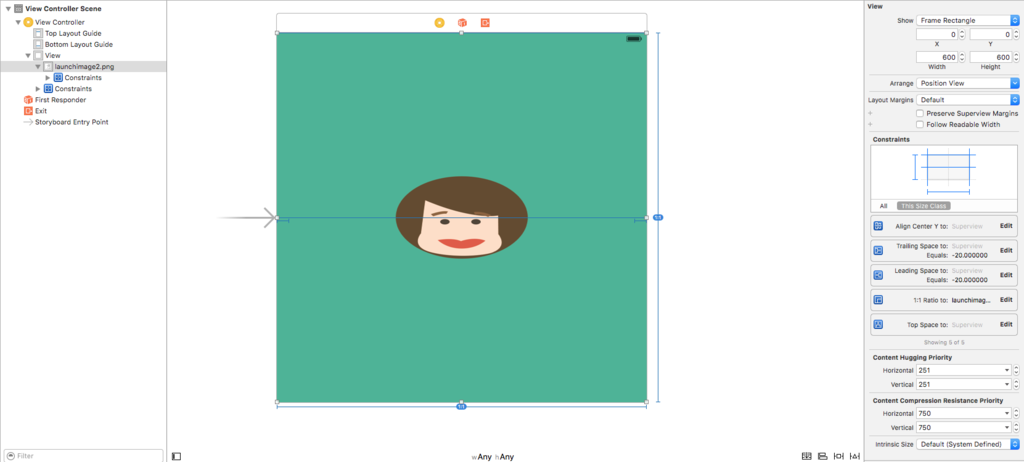
と言っても、LaunchScreen.storyboardと同じ設定をするだけです。
ImageViewを追加、ImageViewのimageに用意していた画像(起動後)を設定、制約(Constraints)を追加してください。

実行
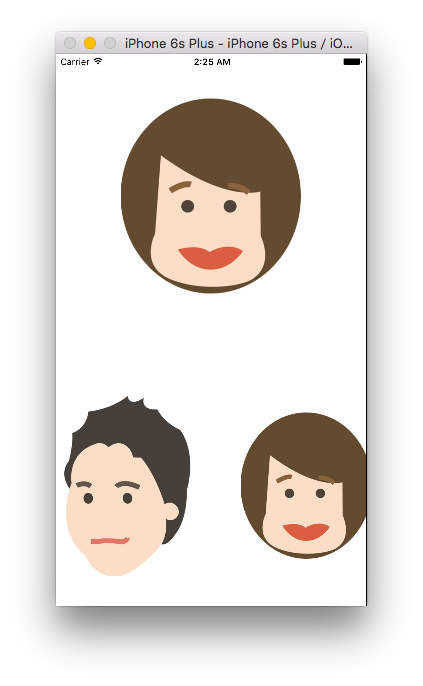
起動時(7ちゃんの後ろ姿)

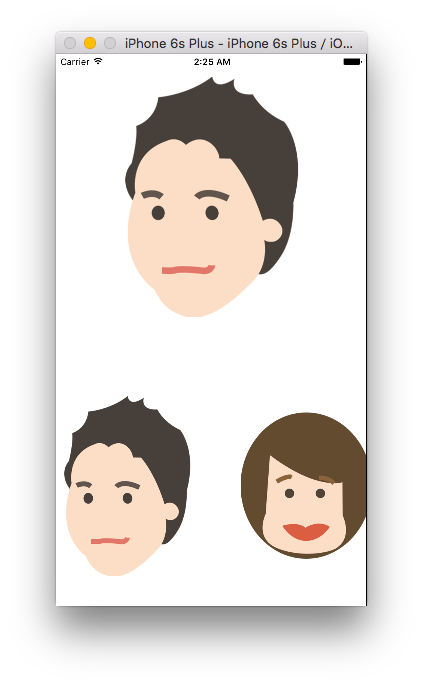
起動後(7ちゃんが前向いた)

こんなアニメーションっぽいことも簡単にできちゃいました。
Swift : 2nd week
Swift勉強会
Swiftビギナーズ勉強会に参加してきました。
Swiftビギナーズ勉強会 第16回 #swiftbg - Swiftビギナーズ倶楽部 #swiftbg | Doorkeeper
幅広い年齢層の方々が参加されていて、個人アプリを作りたい方も大勢おられました。志が同じ人たちが集まって勉強するのって素敵だなと感じました。
初めて勉強会に参加だったため少し緊張していましたが、同じテーブルの方々とたくさん話すことができ、綺麗なコードの書き方を教えていただいたり、Xcodeの便利機能を教えていただいたりできたので、とても楽しかったです。
Swift勉強を始めたばかりなので、知らないことをたくさん知ることができて収穫だらけの1日でした。
| タイムスケジュール | |
|---|---|
| 14:00~ | 勉強会の説明 |
| 14:10~ | ブレイクタイム |
| 14:20~ | ショートセッション 「SwiftでのError Handlingを学び直す!」 「Swiftで遊ぼう!Swift Playgrounds & Play grounds for Xcode7.3.1」 「花火かんたん撮影アプリ “Air Hanabi”の技術紹介」 「セキュアプログラミング初心者向け」 |
| 16:00~ | もくもく会 |
| 17:30~ | 成果発表 |
| 18:00 | 終了 |
Error Handlingの書き方 メモ
- Error Typeプロトコルに準拠した列挙型(enum)でエラーを定義する
(Swift3.0ではError Protocol) - throwsをつける(関数名 メソッド名の()の後に付ける)ことでエラーを投げる可能性があることを宣言。必ずエラーを投げる必要があるわけではない
- throwで定義したエラー投げる
エラーが投げられなかった時だけ最後の処理が行われる - do-catch構文(try catchみたいな)
doブロックでエラーが起きそうな処理を書く
catchでそれぞれのエラー内容を処理する
Xcode7.3のPlay groundsのメモ
- Playground上のUIパーツにタッチして操作できるように → XCPlaygrounds
- 話を戻してXCPlaygroundsはXCPlaygroundフレームワークをインポートすることで使える。
(Playground自体使ったことがなかったのですこ〜しだけ使ってみました)
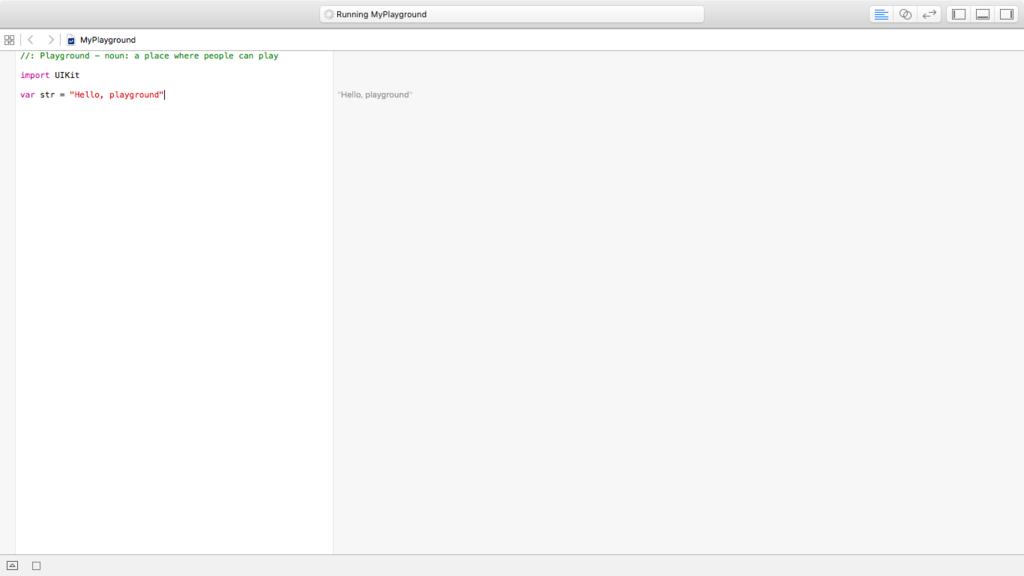
File > New > Playground
Playgroundを作成すると、このように表示されます。
左側(背景が白)で編集して、右側(背景が灰色)に結果が即座に表示されます。

例えば現在の時間を表示させる機能を実装に加えようと思った時に、このような構文で確認することができます。
let now = NSDate()
実際にどういう風に画面に表示されるかは実行してみないとわからないですが、Playgroundを使うとこのように結果が即座に表示されるので、どのような形で表示されるのかを確認することができるのです。

Swift Playgrounds (iPad) メモ
- プログラミング学習のためのアプリケーション
- Swiftのコードを手軽に書いて遊べる
- iPadで利用可能
- 現在はiOS10 Betaで利用可能
www.apple.com
※iOS 10を搭載したiPad Air®、iPad Pro™、iPad mini™ 2以降の全モデルに対応
iPad mini2を持っていたので実際にやってみました。
- iOS 10にアップデートするとPlaygroundsが表示されています。

2.起動するとこのような画面が起動されます

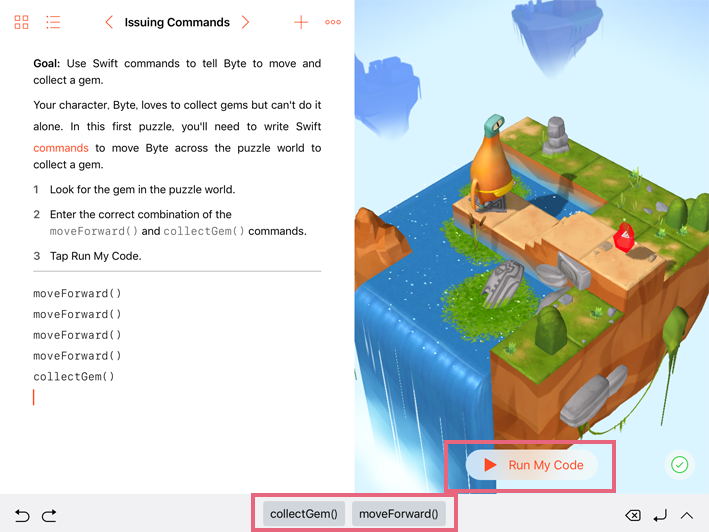
3.画面下部にコードの入力補助が出てくるので、タップすると簡単にコードを書くことができます。
moveForward()・・・前に進む
collectGem()・・・・宝石をゲット
赤い宝石をゲットできるようにコードを組んだら、「Run My Code」をタップしてキャラクターを動かします。

4.成功!

まだ最初の3回分しかやってみていないですが、他にもできることが沢山あって遊びがいがありそうです。
子供でもゲーム感覚でコードを組むことができるので、プログラミング学習の第一歩目にはピッタリじゃないかなと思いました。
私でもめちゃくちゃ楽しめました。
セッションでは資料のコードを見ながら説明してくださいました。Swiftビギナーズ勉強会サイトのFacebookから閲覧することが可能です。
Facebook: https://www.facebook.com/groups/swiftbg/
もくもく会で書いたコード
ショートセッション後のもくもく会では、前回のブログで作っていたアプリに画面遷移の機能を加えていたので、そのコードの修正をしました。
綺麗なコードに生まれ変わりました。
ViewController.swift
画像をスクロールバーに追加する部分(前回のコードを修正)
@IBOutlet weak var scrollview: UIScrollView! @IBOutlet weak var imageView: UIImageView! let nanaFace = UIImage(named:"nanaFace.png"); let mura = UIImage(named:"mura_eye.png"); let nana = UIImage(named:"7_eye.png"); let maro = UIImage(named:"maro_eye.png"); override func viewDidLoad() { super.viewDidLoad() self.title = "Chose your eyes" // 三つの画像を配列に加えます let images = [mura, nana, maro] // UIImageViewにUIIimageを追加 var imageViews = [UIImageView]() for image in images { imageViews.append(UIImageView(image:image)) // appendで追加 } scrollview.frame = CGRectMake(0, 0, 200, 300) scrollview.contentSize = CGSizeMake(240*3.8,0) // UIImageViewのサイズと位置を決める(x,y,width,height) // 画像同士の間隔と画像サイズを足してXポジションの位置を決める var xPosition : CGFloat = 100 for image in imageViews { let size: CGFloat = 180 let space: CGFloat = 20 image.frame = CGRectMake(xPosition, 0, size, size) xPosition = xPosition + size + space } // ImageViewにアクションをつけれるようにする for image in imageViews { image.userInteractionEnabled = true } // 関数を呼び出す for image in imageViews { let tapRecognizerImage = UITapGestureRecognizer(target: self, action: #selector(ViewController.tapImage)) image.addGestureRecognizer(tapRecognizerImage) tapRecognizerImage.delegate = self; } // UIImageViewをScrollViewに追加 for image in imageViews { scrollview.addSubview(image) } // 1ページ単位でスクロールさせる scrollview.pagingEnabled = true }
画面遷移部分
func tapImage(sender: UITapGestureRecognizer) {
if let imageView = sender.view as? UIImageView { //※1
performSegueWithIdentifier("toViewController2",sender: imageView) //※2
}
}
// Segue 準備
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject!) {
if let imageView = sender as? UIImageView {
if (segue.identifier == "toViewController2") {
let vc2: ViewController2 = (segue.destinationViewController as? ViewController2)!
// 遷移先のUIImageViewに選択した画像を設定
vc2.imageKii = imageView.image
// 遷移先の背景になる画像を設定
vc2.imageFace = nanaFace
}
}
}
※1 as?と記述すると型変換(ダウンキャスト)が成功するかわからない場合に使用する。失敗した場合にはnilが返る。強制ダウンキャストの時はas!を使う。
※2 performSegueWithIdentifier("SegueのIdentifier", 画面遷移のsender)
ViewController2.swift
@IBOutlet weak var imageView: UIImageView! @IBOutlet weak var imageViewFace: UIImageView! var imageKii : UIImage? var imageFace : UIImage? override func viewDidLoad() { super.viewDidLoad() if(imageKii != nil){ imageView.image = imageKii } if(imageFace != nil){ imageViewFace.image = imageFace } }
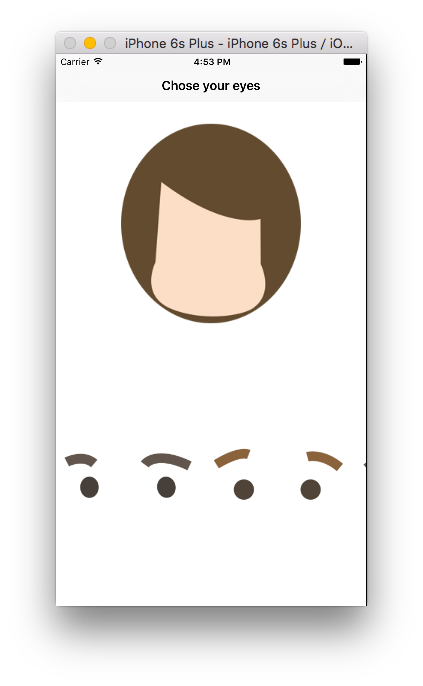
実行します。
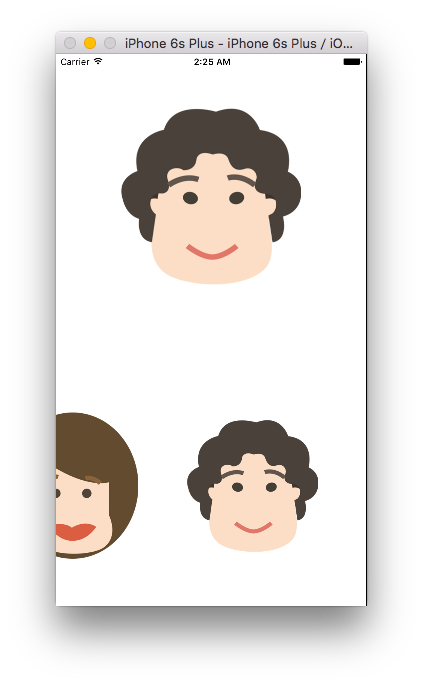
- 初期画面

- むらちゃんの目をタップした時

- 7ちゃんの目をタップした時

- マロくんの目をタップした時

完!
Swiftで遊ぼう!Swift Playgroundsやってみた! #swiftbg | TickleCode
[iPhone] UITapGestureRecognizer と Segue を使い、タップして画面遷移させるやり方
【Swift】Storyboardの画面遷移(push)をコードから呼ぶ - Qiita
isとasの挙動についていろいろ試す - Qiita
Swift as!について - Qiita
Swift : 1st week
プロジェクトを作ってみる
Swift学習始めました。
よしやろうと思ったものの、何から手をつけたらいいかが全くわからなかったのでとりあえずプロジェクトを作ってみました
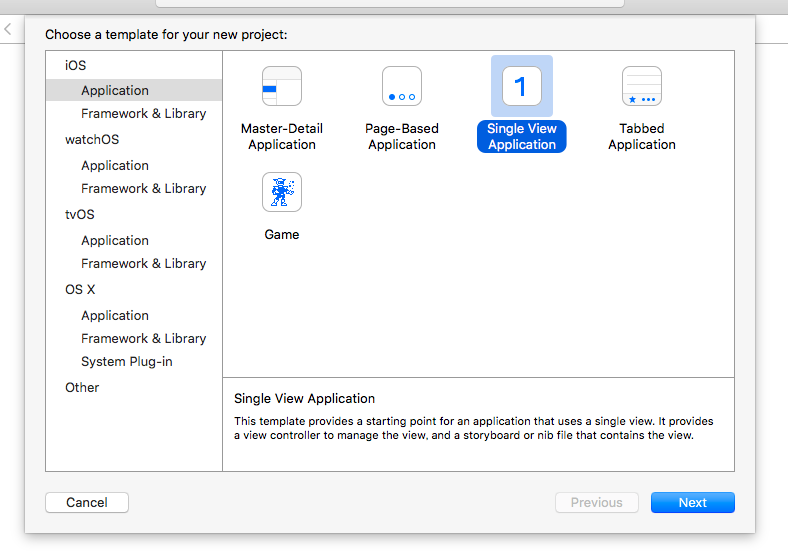
File > New > Project > Single View Application を選択する

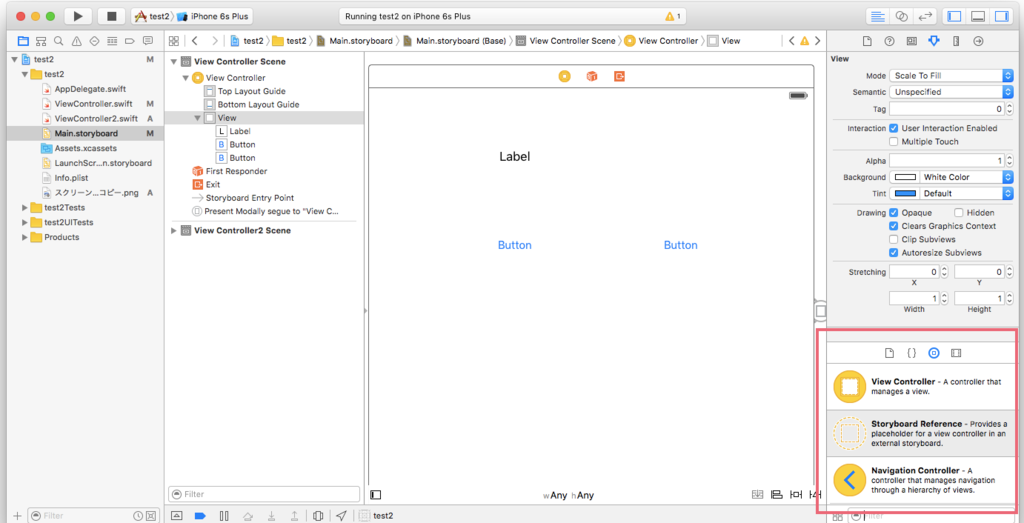
ボタンをタップするとラベルの文字が変わるアプリ
1.Story boardにラベルとボタンを配置します。
2.右下のリストから、ButtonとLabelをドラッッグ&ドロップします。

3.ViewController.swiftにはこのように書く。
import UIKit class ViewController: UIViewController { @IBOutlet weak var label: UILabel! @IBAction func tap(sender: AnyObject) { self.label.text = "test" } }
4.storyboardのLabelと@IBOutletを紐付けます。
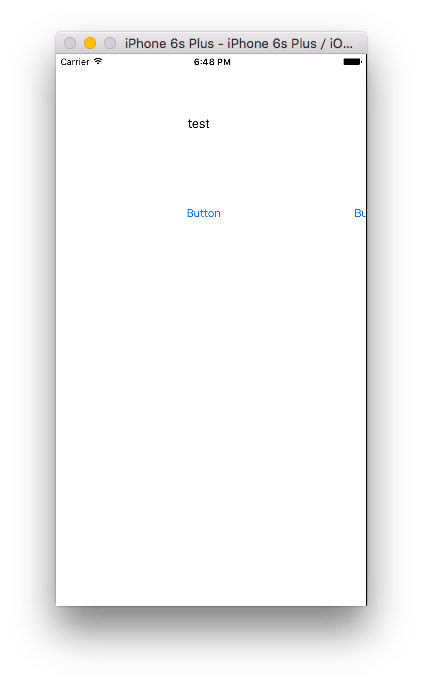
5.実行ボタンを押して実行します。
6.ButtonをタップするとLabelの文字がtestという文字に変わります。

画像を綺麗に配置する
AutoLayout
iPhoneにはiPhone5やiPhone6、iPhone6 Plusなど、それぞれの端末によって画面のサイズが異なります。 例えば、iPhone6を基準にレイアウトを組んでいるとして、右から○○px、左から○○pxのように指定すると、iPhone6では綺麗に表示されていたのにiPhone Plusでは何だか右よりだなぁということが起きてしまいます。 AutoLayoutでは「制約(Constraint)」という「位置」や「サイズ」に関するルールを設定することで、異なる大きさのiPhone上でも自動的にルールに合ったレイアウトに調整してくれるのような指定をするので、iPhone6やiPhone6 Plusなど、画面サイズが異なる端末でも最適化されたレイアウトにすることを実現できます。
Constraints(制約)を追加する
上下左右の制約を追加できます。
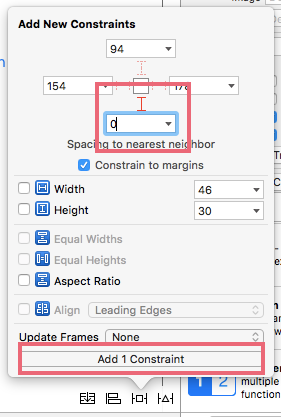
エを押した後数値を入力し、Add Constraintsを押すと制約を追加できます。

例えば、下ピッタリ(余白なし)に配置したい場合は、

このように入力してAdd Constraintsを押します。
<補足>
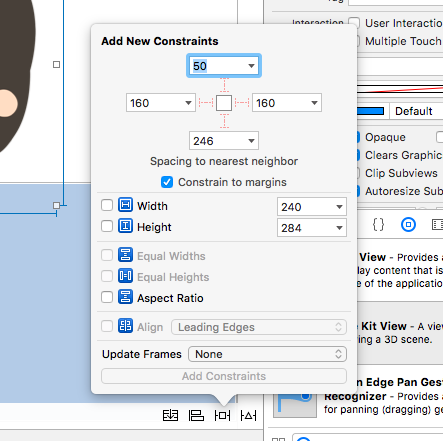
左右をピッタリ(余白なし)に合わせたい場合、下ピッタリの例のように左右に0を入力してAdd Constraintsをしてもこのように意図しない余白ができてしまいます。

この問題を解決するには、Add Constraintsをするときに、「Constraint to margins」のチェックを外します。

すると綺麗な左右余白なしを実現できます。

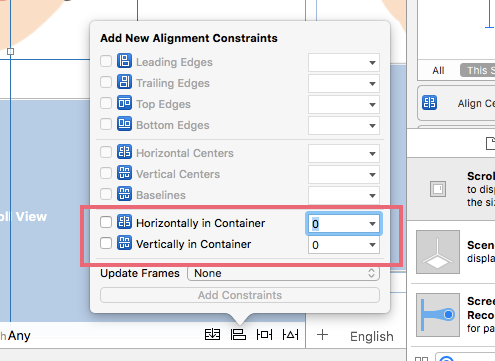
真ん中に配置したい場合は、

Horizontally in ContainerまたはVertically in Containerを指定します。
Horizontally in Container・・・・ x軸の真ん中に合わせる
Vertically in Container・・・・・ y軸の真ん中に合わせる
制約を削除したい場合は、

Size inspectorから削除したい制約を選択してDeleteキーを押します。
スクロールして画像を選べるアプリ
むらちゃんと7ちゃんとマロくんの画像をスクロールバーに表示させて、選択したキャラクターに合わせて画面上部に配置した画像が変わるアプリを作ります。
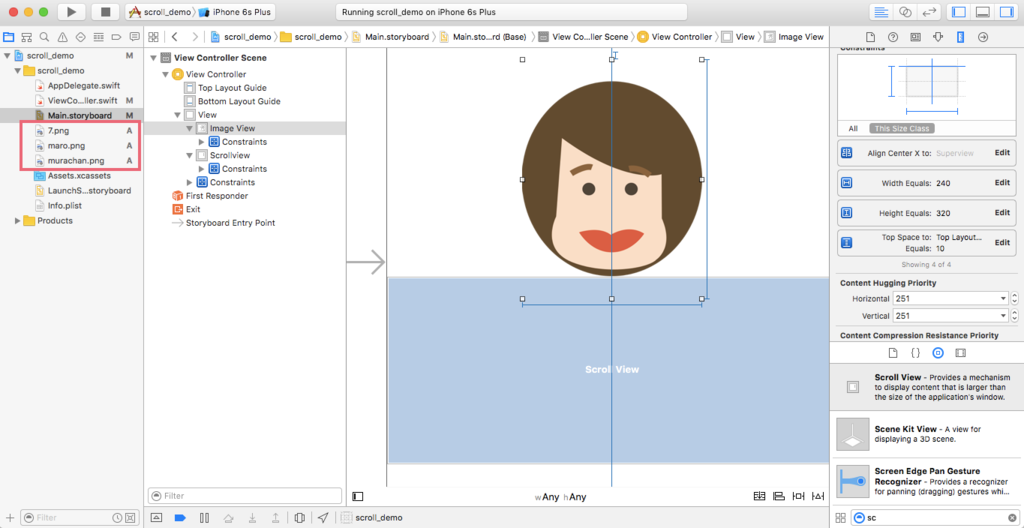
1.むらちゃんと7ちゃんとマロくんの画像を読み込み、Image ViewとScroll ViewをStory board上に配置します。(初期表示で7ちゃんを指定しています)

2.Image ViewとScroll ViewにAuto Layoutを設定します。
今回は画像の下にスクロールバーを表示させるように設定しました。
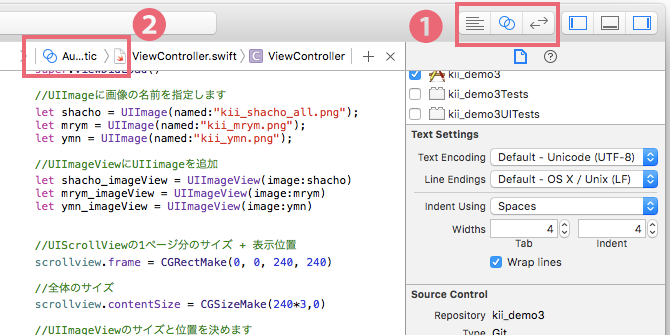
3.ViewControllerにはこのように書きました。
class ViewController: UIViewController { // StoryBoardのScrollViewと紐付ける @IBOutlet weak var scrollview: UIScrollView! // StoryBoardのImageViewと紐付ける @IBOutlet weak var imageView: UIImageView! override func viewDidLoad() { super.viewDidLoad() let mura = UIImage(named:"murachan.png"); let nana = UIImage(named:"7.png"); let maro = UIImage(named:"maro.png"); let muraImageView = UIImageView(image:mura) let nanaImageView = UIImageView(image:nana) let maroImageView = UIImageView(image:maro) // UIScrollViewの1ページ分のサイズ(x,y,width,height) scrollview.frame = CGRectMake(0, 0, 200, 300) // scrollviewの全体のサイズ(x,y) scrollview.contentSize = CGSizeMake(240*3.8,0) // UIImageViewのサイズと位置を決める(x,y,width,height) muraImageView.frame = CGRectMake(100, 0, 175, 240) nanaImageView.frame = CGRectMake(340, 0, 175, 240) maroImageView.frame = CGRectMake(580, 0, 175, 240) // ImageViewにアクションをつけれるようにする muraImageView.userInteractionEnabled = true nanaImageView.userInteractionEnabled = true maroImageView.userInteractionEnabled = true // UIGestureRecognizerクラスを使うとアクションをつけることができる // 関数を呼び出す let tapRecognizerMura = UITapGestureRecognizer(target: self, action: #selector(ViewController.imageTapMura)) muraImageView.addGestureRecognizer(tapRecognizerMura) let tapRecognizerNana = UITapGestureRecognizer(target: self, action: #selector(ViewController.imageTapNana)) nanaImageView.addGestureRecognizer(tapRecognizerNana) let tapRecognizerMaro = UITapGestureRecognizer(target: self, action: #selector(ViewController.imageTapMaro)) maroImageView.addGestureRecognizer(tapRecognizerMaro) // UIImageViewをScrollViewに追加 scrollview.addSubview(muraImageView) scrollview.addSubview(nanaImageView) scrollview.addSubview(maroImageView) // 1ページ単位でスクロールさせる scrollview.pagingEnabled = true } // 画像を設定し直す関数 func imageTapMura() { let mura = UIImage(named:"murachan.png"); imageView.image = mura } func imageTapNana() { let nana = UIImage(named:"7.png"); imageView.image = nana } func imageTapMaro() { let maro = UIImage(named:"maro.png"); imageView.image = maro } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } }
※とりあえず画像が変わるようにするところまでをやりたかったので、コードの可読性は低いです。
UIGestureRecognizerクラスを使うとiPhoneの特殊なアクションを検知することができます。
今回はタップしたら画像が変わるアプリを作りたかったので、
UITapGestureRecognizerを使いました。
タップすると関数が呼ばれて、画像が差し替わります。
4.実行します
- 初期表示

- むらちゃんをタップした時

- マロくんをタップした時

最後にUIGestureRecognizerクラスのまとめ
| クラス名 | 説明 |
|---|---|
| UITapGestureRecognizer | タップを設定できる。 タップ数 ー numberOfTapsRequired 指の本数 ー numberOfTouchesRequired を指定できる。 |
| UILongPressGestureRecognizer | 長押しを設定できる。 認識されまるの時間 ー minimumPressDuration を指定できる。 |
| UISwipeGestureRecognizer | スワイプを設定できる。 スワイプの方向 ー direction 指の本数 ー numberOfTouchesRequired |
| UIPanGestureRecognizer | ドラッグを設定できる。 移動する距離 ー translationInView 移動の速さ ー velocityInView を指定できる。 |
| UIRotateGestureRecognizer | 回転操作を設定できる。 回転角度 ー roration 速さ ー velocity を指定できる。 |
| UIPinchGestureRecognizer | ピンチ操作※を設定できる。 倍率 ー scale 早さ ー velocity を指定できる。 |
※ ピンチ操作・・・マルチタッチ操作のうち、2本の指で画面をつまむように動かす操作のこと
<番外編>
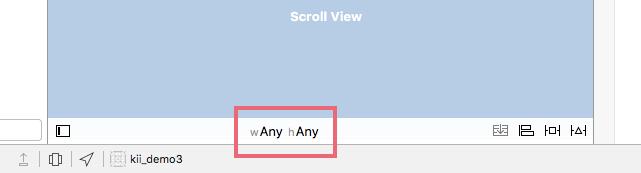
StoryboardがAny Anyの場合、iPhone6やiPhone6 Plusなど画面サイズが異なる場合でも対応するようなレイアウトにできます。

もし、実際のiPhone6やiPhone6 Plusなどの倍率でプレビューしたい場合の手順はこんな感じです。
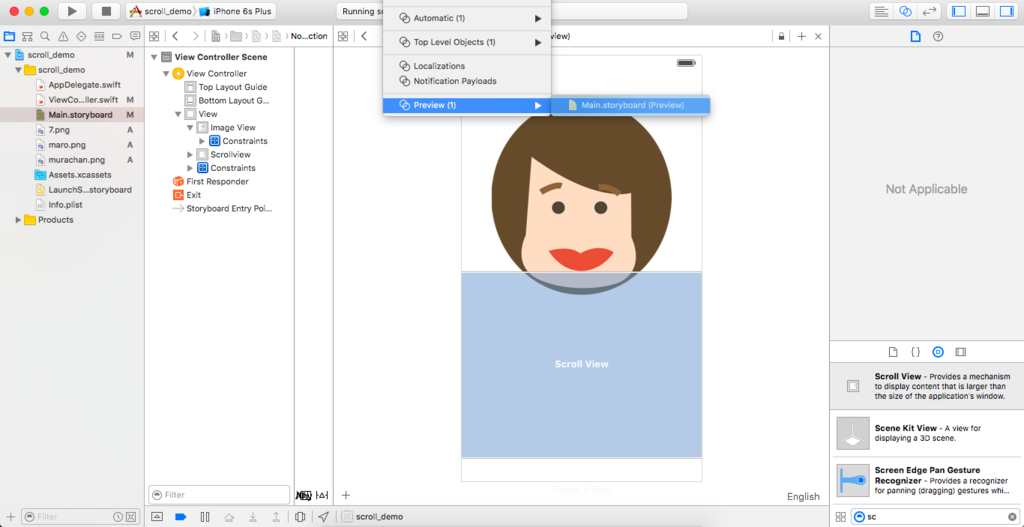
Show the assistant editor を選択する。
Automatic > Previewに変更する。

iPhone 4inchでのプレビュー画面

参考サイト
GestureRecognizerを使ってタッチ操作を検知 : てるてる坊主
[iOS8] SwiftでUIScrollViewを利用して画像をスライド・スクロールさせる - Qiita
今度こそ克服するAutoLayoutの使い方・基礎編~SwiftからはじめるiOSアプリ開発:その5【初心者向けアプリ開発3分tips】 - エンジニアtype
SQL基礎は意外と難しい
SQL基礎Ⅰ(1Z0-017)
SQL基礎Ⅰ(1Z0-017)にやっと合格できたので記念にブログに残しておこうと思います。
12c SQLで撃沈
1Z0-017を受ける前は12cSQL(1Z0-061)を勉強していましたが、合格点65%中58%で落ちてしまったので1Z0-017に切り替えて受験しました。
12cでは、使った参考書と似た問題も多々ありましたが、応用問題が多かったです。
使った教材は
徹底攻略 ORACLE MASTER Bronze 12c SQL基礎問題集[1Z0-061]対応 - インプレスブックス
この2冊です。
感想としては一冊目は解説と問題集が別々に取り外せるので、持ち運びしやすいです。
かばんがいつも重い私にはありがたかったです。
また、問題集に載っている問題と似た問題が本番で数問出題されました。
ですが、とにかく正誤表の量が多くて大変でした。
回答が間違っているところが沢山あったので、そのまま進むわけにもいかず一つ一つ見て直すのに時間がかかりました。
二冊目はJava Silverを受験した時にもお世話になった黒本です。
一冊目よりは応用の問題が多く、本番の試験により近かったかなと思います。
似た問題も数問出題されていました。
この二冊を通しで3周と、間違えた問題だけあと2周ほどしましたが、落ちてしまいました。
敗因として3点。
複雑なネストの問題や副問い合わせをきちんと理解していなかった。応用力が足りませんでした。
問題の意図や、言葉のニュアンスを読み解くのが難しい。
制限時間内には十分終わるが、見直す時間が少なかった(120分で75問)。 私の場合20分ほど余って見直しましたが、最後まで見直すことができませんでした。
そこで金銭面の問題もあり、12cからSQL基礎Ⅰに切り替えました。
SQL基礎Ⅰで昇天
SQL基礎Ⅰの受験では、12cで使った参考書と同じものを使って、SQL基礎の範囲を勉強しました。
それに加えて、以下のサイトで勉強しました。
試験は、12cで出題されたような複雑なネストの副問い合わせの問題は出題されず、SQLの基礎の問題が出題されました。
ですが、12cではさらっと触れたくらいだったビューや順序やシノニムの問題がこれでもかというほど出題されて(運だと思います)撃沈しました。それ以外の問題の多くは、見てすぐわかるような問題でした。
90分で40問でしたが、1時間弱時間が余って、用心深い私は4周見直しました。
まあ、ビューや順序の問題は何回見直してもわからないものはわからなかったので、自信を失いました。
ビュー、順序、シノニムはしっかり復習します…。
最後に
勉強時間は一ヶ月ほどで、勉強する前はSQL嫌いでSELECT文や結合もままならないくらいの知識でした。
何回か心が折れそうになりましたが、合格できてよかったです。
次はDBAの勉強をして、余裕の合格を目指したいです。
コンフリクトの解決
前回のつづき...
コンフリクトとは
複数人で作業していた場合、同じ箇所を別々のブランチで、別々の変更しているのに、マージしてしまっていることがあります。
この場合、どちらの変更を取り込むか自動では判断できないのでエラーが発生します。
これをコンフリクト(衝突、競合)といいます。
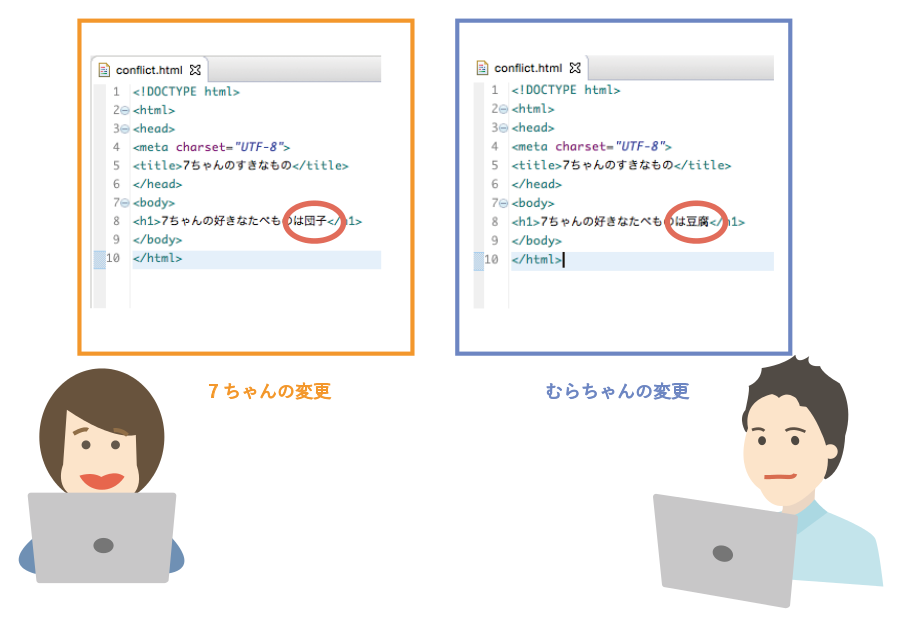
- 7ちゃんとむらちゃんの場合
例えば7ちゃんとむらちゃんが同じ箇所に変更を加えたとします。

この状態でマージするとコンフリクトが発生します。
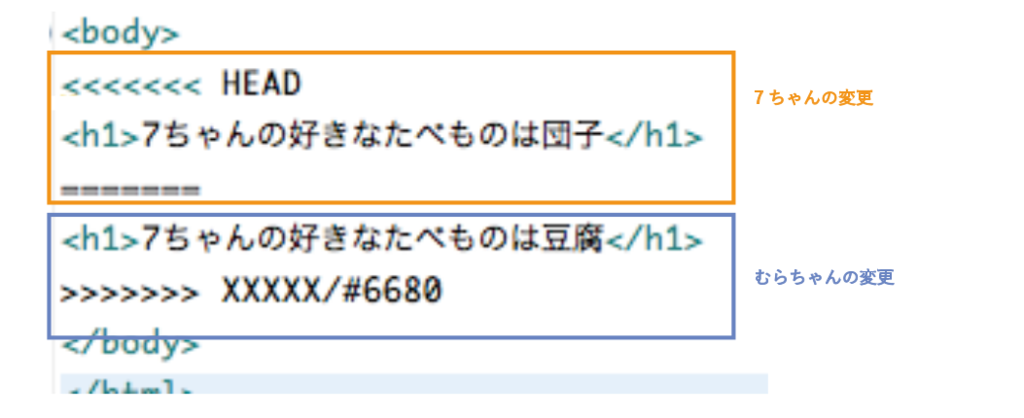
7ちゃん側ではこのように表示されるので、手動で修正します(イメージ)。

7ちゃんの変更が正しいので、むらちゃんの変更は反映せず7ちゃんの変更を残してコンフリクトを解決します。
修正してからコミットを行うことで変更を統合したコミットが作成されます。
<補足>
eclipseでコンフリクトを解決する場合、コンフリクトが起きたファイルの上で右クリックをし、Merge Toolを選びます。
Gitまとめ
リモートリポジトリとローカルリポジトリ
リポジトリとは、ファイルやディレクトリの情報や変更履歴をまとめて記録しておく場所です。
複数人の開発者が参加するプログラミング環境において、ソースコードや仕様に関する情報をまとめて保管してくれます。
Gitのリポジトリにはリモートリポジトリとローカルリポジトリの2種類があります。
初期化コマンド
git init
Gitリポジトリを新たに作成するコマンド。
バージョン管理を行っていない既存のプロジェクトを変更する場合や、空の新規リポジトリを作成して初期化したい場合に使用します。
git initを実行すると、カレントディレクトリに".git"フォルダが作成され、プロジェクトのバージョンの管理を開始できます。
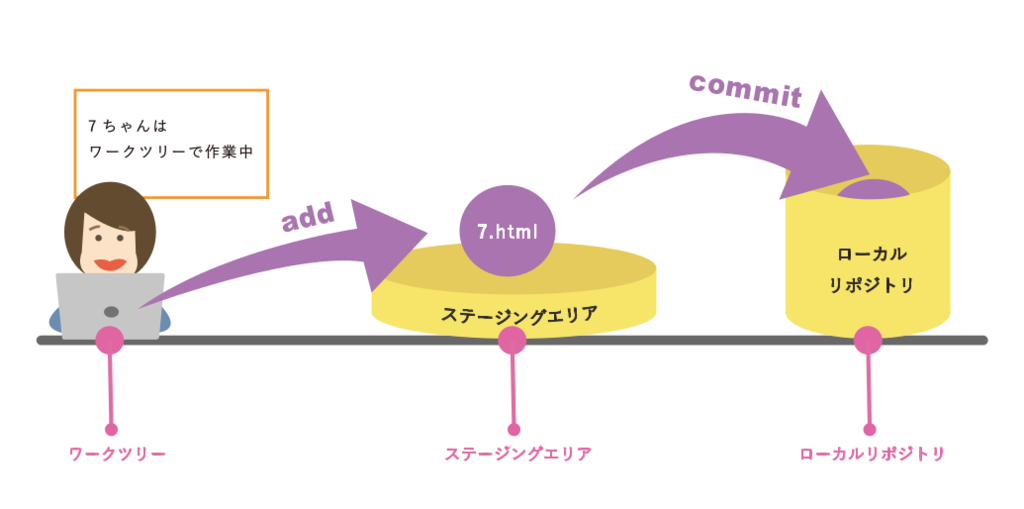
addする
作業ディレクトリ(ワークツリー)の変更をステージングエリアに追加するための操作。
個々のファイルのアップデート内容を次回コミットの対象とすることをGitに指示します。
git addコマンドだけでは実際にはリポジトリに影響は与えないので、git commitコマンドを実行して変更を記録しなければいけません。
ーaddコマンドの種類ー
ワークツリーに新規登録もしくは変更されたファイルをaddする
(rmコマンドなどで削除されたファイルはaddされない)
git add .
一つ前と最新のステージを比較して、変更があった部分のみをaddする
(新規作成されたファイルはaddされない)
git add -u
変更されたファイル、削除されたファイル、新規作成されたファイル、全てをaddする (git add .とgit add -u の両方実行したのと同じ感じ)
git add -A
なんでaddしなければいけないの?
一度にたくさんのファイルをcommitしたい場合に、新規作成や変更したファイルをステージングエリアにaddしておくことで一回のcommitで済むから。
git addしてステージングエリアという場所に新規作成や変更したファイルたちをひとまとめにして置いておくと、それらを一気にcommitすることができるので、一回一回差分をチェック(git diffコマンド)してcommitするという手間を省くことができる!ステージングエリア
ステージエリアやインデックスとも呼ばれます。
ステージングエリアの中身は .git ディレクトリの中にある"index"というバイナリファイルです。
ステージングエリアはコミットしたいファイルをひとまとめにしてとりあえず置いておくのに使います。
commitする
ファイルやディレクトリの変更や追加を記録するための操作。
コミットを実行すると、リポジトリ内では前回コミットされた時からの差分を記録したリビジョンが記録されます。
最新のコミットから辿ることで過去の変更履歴やその内容を知ることができます。
コミットするときにはコミットメッセージの入力が求められます。あとから見てわかりやすいコメントを書くように心がけましょう。(適当に書いたらダメ!具体的かつ簡潔に)
git commit -m "コメント"
ー応用編ー
直前のコミットの内容を修正する
git commit --amend
コミットメッセージの書き方
提言: コミットメッセージの一行目には要求仕様を書け - Qiita
Gitのコミットメッセージの書き方 - Qiita
ここまでのまとめ
ワークツリーで作業していたファイルを新規登録したり変更した時にaddしてステージングエリアにひとまとめにしておく。
ステージングエリアにひとまとめにされたファイルたちをcommitしてローカルリポジトリに記録する。
ブランチってなに
履歴の流れを分岐して記録しておくためのものです。
分岐したブランチは他のブランチの影響を受けないので、同じリポジトリで複数の変更を同時に進めていくことができます。
一つのプロジェクトから枝分かれさせて別の作業を行うことを「ブランチを切る」と言います。
また、分岐したブランチはマージ(合流)することで一つのブランチにまとめ直すことができます。
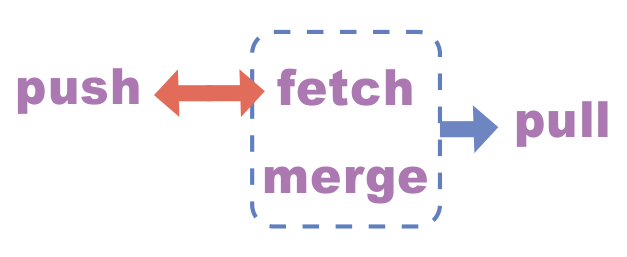
pushとpullとfetchとmerge
git push
ローカルリポジトリの内容をリモートリポジトリに送り込むコマンド
git fetch
リモートリポジトリの内容をローカルリポジトリに取り込むコマンド
git merge
リモートローカルのブランチを合流するコマンド
git pull
リモートリポジトリの内容をローカルリポジトリに取り込んだ後、現在のローカルのブランチに対して、それに対応するリモートのブランチをマージするコマンド
まとめるとこんな感じかな...

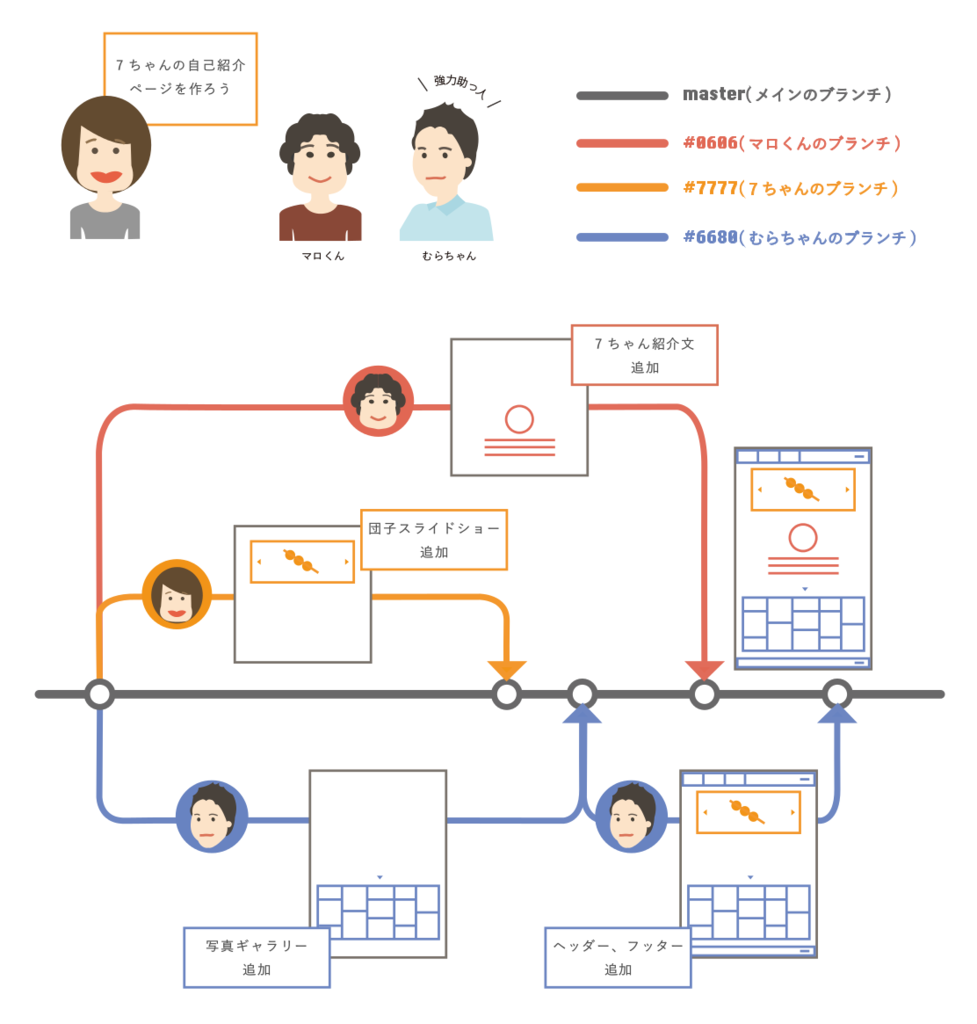
- 7ちゃんマロくんむらちゃんの例
7ちゃんの自己紹介ページを作るために、マロくんとむらちゃんも手伝うことになりました。

三人は他のメンバーの作業の影響を受けないようにmasterから自分のブランチに切り替えて作業を行います。
- むらちゃんの場合
git checkout #6680
swich to branch '#6680'と結果が返ってきたらOK!
写真ギャラリーの機能を追加し終わったむらちゃんはmasterに自分のブランチの変更を反映させます。
git add . git commit -m "写真ギャラリー追加" git push
このようにしたいところですが、masterに7ちゃんが先にpushしているので、むらちゃんは7ちゃんの変更をpullしてからpushします。
この例のようにブランチを切り替えながら作業を行うことで他のメンバーの作業による影響を受けることなく、自分の作業に取り組むことができます。
また、作業単位で履歴を残すことで、問題が発生した場合に原因となる変更箇所の調査や対策を行うことが容易になります。
では、
7ちゃんとむらちゃんが同じ箇所を変更していた場合、どうなるのでしょう?????
次回に続く...
今回のまとめ
Gitコマンド一覧
| コマンド | 説明 |
|---|---|
| git init | Gitリポジトリを新たに作成するコマンド |
| git add | 作業ディレクトリの変更をステージングエリアに追加するコマンド |
| git commit | ファイルやディレクトリの変更や追加を記録するコマンド |
| git pull | リモートリポジトリの変更内容を取り込むコマンド |
| git push | ローカルリポジトリの変更内容をリモートリポジトリに反映させるコマンド |
| git merge | リモートローカルのブランチを合流するコマンド |
| git fetch | リモートリポジトリの内容をローカルリポジトリに取り込むコマンド |
| git clone | 既存のリポジトリのコピーを取得するコマンド |
| git status | 現在の状態を見るコマンド |
| git diff | 差分を見るコマンド |
| git log | コミットのログを見るコマンド |
| git grep | リポジトリで管理されているファイルを検索するコマンド |
| git rm | ファイルを削除するコマンド |
参考サイト
サルでもわかるGit入門 〜バージョン管理を使いこなそう〜 | どこでもプロジェクト管理バックログ
git add -A と git add . と git add -u の違い - Qiita
Git チュートリアルとトレーニング| Atlassian
git push の反対は git pull ではない - Qiita
テスト
先週のJUnitその1
先週のJUnitの復習
「最強のソフトフェアとは」小泉さん(説)
最強のソフトウェアとは変更に強いソフトウェアである。時代、人、場は変化してゆくものだが、それに対応できるソフトウェアこそ最強なのである。そして、変化できる事こそが、ソフトウェアのメリットなのである
では、変化できるソフトウェアとは具体的にどういうことなのだろうか。
それは、
変更した時にバグを出す事ができる事。
何どもテストを実施できたら最強のソフトウェアに近づく。そして、何どもテストを実施するためにテストを自動化するのである。
自動テストは、学習コストがかかっているので一概にコストがかからないとは言えない。なぜなら学習コストがかかったのにテストを一回きりしか行わないのではもったいないからである。しかし、最強のソフトウェアを作るためにテストを繰り返し行う場合、学習コストも無駄ではない。
私たちは最強のソフトウェアを作るために自動テストするのである
TDD(Test Driven Development)
テストを行うことをベースに開発を進める。- Red(失敗)・・・まずはテストを書いて失敗させる
- Green(成功)・・・Redだった箇所をGreenにすることを考えてガッと実装する
- Refactor・・・リリースできる状態に改善する
BDD(Behavior Driven Development)
ユーザーに対しての振る舞い
※自動テストだからといって全てを自動化できるわけではない。例えば、人間にしかわからない、「見栄え」や「操作感」などは人がテストするしかない。
JUnit


可読性の高いテストコード
プロダクションコードはメソッドの使い回しをするなど、重複する定義はまとめるべきだが、テストコードは重複したとしても、テストケースが独立していた方が可読性が高く実装しやすい。
つまり、何を前提として(Given)、何を行い(When)、何を期待しているのか(Then)が理解しやすいテストコードを書かなければいけない。
※When, Thenがない場合はGiven, Expect(事前準備ができているのか確認する)にする
テストケース・・・ある状態である入力(操作)をしたときにどのような結果を期待できるのかを記述したもの
SUT(System Under Test)・・・テスト対象となるクラスやオブジェクト。もし複数のSUTを一つのテストケースで扱った場合、そのテストケースで何のテストをしているのかが不明瞭になる。