JavaScript勉強会
Kronos.js
前回のCSS勉強会に続き、12/13に大阪 本町でJavaScript勉強会を開催しました。
前回同様初学者向け、女性限定勉強会なので、女性の方でも気軽に参加していただける勉強会です。
以下、今回のJavaScript勉強会の資料です。
JavaScriptの基礎についてまとめています。
JavaScriptとは
Webページの文字や画像に動きを与えるプログラミング言語です。
開発の準備
デスクトップにkronosjsフォルダを作成して、エディタを起動します。
アジェンダ
- JavaScriptの適用方法
- JavaScriptの構文について
- JavaScriptで要素を取得するには
- JavaScriptのイベントについて
Step1 JavaScriptの適用方法
JavaScriptはScript要素を使ってHTMLに直接記述、または外部のスクリプトファイルから読み込んで実行することができます。
内部スクリプト
HTMLの内部に直接JavaScriptを記述して実行します。
JavaScriptを読み込むには、まず、HTMLにScript要素を記述します。
以下のコードを記述したHTMLファイルを作成して、sample1.htmlという名前で保存します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Kronos.js</title> </head> <script type="text/javascript"> // ここにJavaScriptの処理を書きます </script> <body> <h1>Kronos Cafe</h1> </body> </html>
アラートを出してみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kronos.js</title>
</head>
<script type="text/javascript">
alert("Kronos.js");
</script>
<body>
<h1>Kronos Cafe</h1>
</body>
</html>
外部スクリプト
HTML内部に記述するのではなく、別のJSファイルに分離させてJavaScriptを読み込むこともできます。
以下のコードを記述したjsファイルをsample.jsというファイルで保存してください。
alert("Kronos.js");
HTMLで作成したJSファイルを読み込むには、以下のようにscript要素のsrc属性にsample.jsのパスを記述します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kronos.js</title>
<script src="./sample.js" charset="utf-8"></script>
</head>
<body>
<h1>Kronos Cafe</h1>
</body>
</html>
Step2 JavaScriptの構文について
変数
変数とはプログラミング中の値を保持しておくためのものです。
JavaScriptでは変数を以下のように定義します。
var 変数名; var 変数名=値;
処理結果などの値を変数に入れておけば、その変数を別の処理に引き渡して使うことができます。
変数latteに格納した文字列"Caffe Latte"がアラートとして表示されます。
<script type="text/javascript"> var latte="Caffe Latte"; alert(latte); </script>
配列
配列を作る場合は以下のように[]で囲んで、その中に値を入れていきます。
var 変数名=["値0","値1","値2"];
配列は0から数えます。
配列の要素を取得したい場合は 配列名[配列番号] のように書くと取得できます。
<script type="text/javascript"> var orders=["Coffee","Moca","Tea","Misto"]; alert(orders[0]); </script>
制御構文
if文やfor文などの制御構文を書くことができます。
- if文
<script type="text/javascript">
var latte="Caffe Latte";
if (latte=="Caffe Latte") {
alert(latte);
}
else {
alert("注文しない");
}
</script>
- for文
<script type="text/javascript">
var orders=["Coffee","Moca","Tea","Misto"];
for(var i=0; i < orders.length; i++){
console.log(orders[i]);
}
</script>
関数
関数の定義はfunctionキーワードと、関数名、引数(任意)、{}の中に処理を書きます。
関数の中には汎用的に使う処理をまとめて書いておくことができます。
function 関数名(引数){
// ここに処理を書きます
}
関数に定義した処理が最後まで読まれると、「戻り値」という1つの結果を返すことができます。
戻り値はreturnキーワードで定義します。
return 戻り値;
コンソールから関数を呼び出して、結果をコンソールに表示させます。
<script type="text/javascript">
function doOder(coffee, latte){
totalAmount = coffee + latte;
return totalAmount;
}
// コンソールに結果を表示
console.log(doOder(200, 300));
</script>
Step3 JavaScriptのイベントについて
JavaScriptには動作のタイミングをイベントとして定義しています。
- ボタンが押されたタイミング
- ボタンにマウスが乗ったタイミング など
ではイベントを実際に使ってみましょう。
HTMLファイルを作成して、samlple3.htmlというファイル名で保存してください。
ボタンが押されたタイミングでアラートを表示してみましょう。
button要素にonclickイベントを登録します。
onclickイベントに関数名を渡すと、ボタンを押したタイミングで毎回その関数が呼ばれます。
<button type="button" name="button" onclick="clickButton()">注文</button>
clickButton関数にはアラートの処理を書いておきます。
<script type="text/javascript">
function clickButton() {
alert("注文しました");
}
</script>
全体のコードは以下の通りです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Kronos.js</title> </head> <script type="text/javascript"> function doOrder() { alert("注文しました"); } </script> <body> <h1>Kronos Cafe</h1> <button type="button" name="button" onclick="doOrder()">注文</button> </body> </html>
onclickイベント以外にも以下のようなイベントが用意されています。
使ってみましょう
|イベント|説明| |:---|:---| |onclick|要素がクリックされた時| |onmouseover|要素にマウスが乗った時| |onmouseup|要素上でクリックボタンが離れた時| |onmousedown|要素上でクリックボタンが押された時| |onchange|入力内容が変更された時(textarea要素、input要素、select要素など)| and more...
サンプルコードです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Kronos.js</title> </head> <script type="text/javascript"> function clickButton() { alert("注文しました"); } </script> <body> <h1>Kronos Cafe</h1> <button type="button" name="button" onclick="clickButton()">onclick</button> <button type="button" name="button" onmouseover="clickButton()">onmouseover</button> <select class="" name="" onchange="clickButton()"> <option value="">Coffee</option> <option value="">Tea</option> <option value="">Latte</option> </select> </body> </html>
Step4 JavaScriptで要素を取得するには
JavaScriptのオブジェクト
- Windowオブジェクト
ドキュメントを表示するウィンドウに対応するオブジェクト
以下のようにWindowオブジェクトのalertメソッドを使うと、ウィンドウにアラートを表示させることができます。
window.alert("Caffe Latteお願いします");
- Documentオブジェクト
HTMLドキュメントに対応するオブジェクト
以下のようにDocumentオブジェクトのwriteメソッドを使うと、HTMLドキュメントを書くことができます。
document.write("Cafe Latteお願いします");
JavaScriptでは、要素を取得して、その要素に対して処理を行うことができます。
li要素にidを指定して、そのidに対して色を変えてみます。
特定のidの要素を取得するには以下のようにJavaScriptを書きます。
HTMLファイルを作成してsample3.htmlというファイル名をつけて保存してください。
document.getElementById("id名");
取得されたidの要素に対して処理を行うことができます。
// 特定のidの要素のスタイルの色を赤色にする
document.getElementById("id名").style.color="red";
id取得以外にもclassの取得や、<タグ>の取得などの処理を行うこともできます。
- classの取得
document.getElementsByClassName("クラス名");
- <タグ>の取得
document.getElementsByTagName("タグ名");
全体のコードです。
ボタンが押されたタイミングで特定のshortというidがつけられたタグで囲まれている文字の色が変わります。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Kronos.js</title> <script type="text/javascript"> function changeOrder() { document.getElementById("short").style.color="red"; document.getElementsByClassName("menu"); document.getElementsByTagName("h1"); } </script> </head> <body> <h1>Kronos Cafe</h1> <ul class="menu"> <li id="short">Drip Coffee</li> <li id="tall">Cafe Misto</li> </ul> <button type="button" name="button" onclick="changeOrder()">注文</button> </body> </html>
CSS勉強会「Kronos.css」
CSS勉強会
11/22に大阪 本町でCSS勉強会を開催しました。
初学者向け、女性限定勉強会なので、女性の方でも気軽に参加していただける勉強会です。
次回は12/13(火)にJavaScriptの勉強会を予定しています。
ご都合の合う方は是非お越しください。
Kronos.js(JavaScript女性限定勉強会)
以下、今回のCSS勉強会の資料です。
CSSフレームワーク「Foundation」についてまとめています。
CSSフレームワークとは
フレームワークの意味:枠組み、骨組み、骨格
フレームワークの決まりにしたがったCSSを書くと、簡単にそれなりのデザインのWebページができます。
メリットデメリット
| メリット | デメリット |
|---|---|
| あらかじめボタンやナビゲーションバーなどの様々な部品が用意されているので、簡単にデザインができる | 簡単にできる分見栄えが同じようになる |
CSSフレームワークの種類
Foundationの特徴
- 簡単にレスポンシブデザインのWebページを作ることができます。
- デザインはとてもシンプルです。
- 簡単にカスタマイズができます
→Foundationのサイトでカスタマイズしてフレームワークをダウンロードすることができます - 標準でSass (= CSSを効率的に記述するための記法) に対応しています。
Foundationのサイトの説明
Kitchen Sink
Foundationに用意されているボタンや、テーブル1つ1つの要素がどんなデザインなのかを確かめることができます。
カタログ感覚で使えます。
CSS
CSSのダウンロードページです。
Complete
foundationフレームワークで用意されているすべてのCSSやJSファイルが欲しい場合はこちらをダウンロードします。Essential
最低限不可欠なファイルが入っています。
フォント、グリッド、ボタンが含まれています。
ファイルの重さはCompleteの二分の1くらいで軽いので、最低限しか必要ない場合は、不要なファイルが入らないのでこっちで十分だと思います。Custom
テーマカラーの変更や、フォントサイズの変更などをカスタマイズしたフレームワークをダウンロードすることができます。Sass
Sassに対応しています。
フレームワークのカスタマイズもできるようです。Accessibility
ページを誰もがアクセスしやすく作るためのガイドラインが載っています。
HTML TEMPLATES
8つのレスポンシブ対応してるHTMLのテンプレートをダウンロードできます。
"See Demo"ボタンを押すと、デモページを見ることもできます。
Building Blocks
FoundationのUIコンポーネントのライブラリーを見ることができます。
例えば、"Responsive Pagination With Page Numbers"というUIコンポーネントを使いたければ、HTMLとCSSが記述されてあるので、その通り真似して書けば、ページ番号を表示することができます。
Resources
テンプレートや、icon、フォントなどをダウンロードして使うことができます。
Docs
Foundationのドキュメントが書かれています。
ボタンの記述方法など細かく書かれているので、実際にコーディングする時はDocsを読みながら作業すると良いでしょう。
本日のハンズオンメニュー
6つのStepを用意しました。
- Hello Worldを表示してみよう
- いろんなButtonを作ってみよう
- テーブルを作ってみよう
- フォームを作ってみよう
- ページトップにナビゲーションバーを表示してみよう
- 簡単なページを作ってみよう
Step1 Hello Worldを表示してみよう
1-1. Foundationのダウンロード
- ファイルをダウンロードする場合
Foundationダウンロードページからファイルをダウンロードできます。
ダウンロードしてきたフォルダのファイル構造はこのようになっています。
js
- app.js
- vender
- foundation.js
- foundation.min.js
- jquery.js
what-input.js
CDNで外部からソースを読み込む場合
<!-- 圧縮されたCSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/foundation/6.2.4/foundation.min.css"> <!-- 圧縮されたJavaScript --> <script src="https://cdn.jsdelivr.net/foundation/6.2.4/foundation.min.js"></script>
※ CDNとは「Content delivery network」の略で、stylesheetやscriptがネットワーク経由で配信されています。
1-2. スタイルシートを読み込む
htmlの
の中にlinkタグを記述します。ダウンロードしてきた場合
以下のコードをsample1.htmlという名前をつけて、ダウンロードしてきたフォルダ直下に保存してください。
<!doctype html> <html class="no-js" lang="en"> <head> <meta charset="utf-8" /> <title>Kronos.css</title> <link rel="stylesheet" href="css/foundation.css" /> <script src="js/vendor/jquery.min.js"></script> <script src="js/vendor/what-input.min.js"></script> <script src="js/foundation.min.js"></script> </head> <body> <h1>Hello, world!</h1> <a href="#" class="button">button</a> </body> </html>
CDNリンクを使う場合
<!doctype html> <html class="no-js" lang="en"> <head> <meta charset="utf-8" /> <title>Kronos.css</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/foundation/6.2.4/foundation.min.css"> <script src="https://cdn.jsdelivr.net/foundation/6.2.4/foundation.min.js"></script> </head> <body> <h1>Hello, world!</h1> <a href="#" class="button">button</a> </body> </html>
このコードはFoundationのサイトのInstallationページにまるまる記述されているので、次回からはここをコピーすればすぐにhtmlを書き始めることができます。
Step2 いろんなButtonを表示してみよう
2-1. ボタンの定義方法
Foundation6にはデフォルトで様々な種類のbuttonが用意されています。
これらのボタンは、<タグ>に決まったclass名を指定するだけで、foundation6がいい感じのボタンに仕上げてくれます。
では早速試してみましょう。
以下のコードを記述して、sample2.htmlというファイル名で保存してください。
サンプルコード
<!doctype html> <html class="no-js" lang="en"> <head> <meta charset="utf-8" /> <title>Kronos.css</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/foundation/6.2.4/foundation.min.css"> <script src="https://cdn.jsdelivr.net/foundation/6.2.4/foundation.min.js"></script> </head> <body> <button type="button" class="button">Default</button> <button type="button" class="success button">Save</button> <button type="button" class="alert button">Delete</button> </body> </html>
まずはベーシックなbuttonを作ってみます。
ボタンにはaタグで書くパターンと、buttonタグで書くパターンがあります。
aタグにリンクをつけて別のページに遷移するようなボタンを作りたい場合は以下のように記述します。
<a href="#" class="button">Default</a>
class名をbuttonとすると、Foundation6のスタイルシートに定義されている.buttonのスタイルが反映されます。
.buttonはfoundation.cssで以下のように定義されています。
.button { display: inline-block; text-align: center; line-height: 1; cursor: pointer; -webkit-appearance: none; -webkit-transition: background-color .25s ease-out,color .25s ease-out; transition: background-color .25s ease-out,color .25s ease-out; vertical-align: middle; border: 1px solid transparent; border-radius: 0; padding: .85em 1em; margin: 0 0 1rem; font-size: .9rem; background-color: #2199e8; color: #fefefe; }
このようにフレームワークのCSSを使えば、自分でCSSを書かなくても綺麗なボタンをデザインすることができます。
また、buttonだけでこれだけのCSSを自分で書くとすると、大変時間がかかってしまいますが、フレームワークを使うとで短時間で見栄えの良いデザインにすることができます。
一方、現在のページで、ボタンを押して何かしらのアクションを加えたい場合はbuttonタグを使います。
<button type="button" class="success button">Save</button> <button type="button" class="alert button">Delete</button>
class名にbuttonとsuccessをつけると、「成功」をイメージさせる緑のボタンができます。保存ボタンなどに使われます。
また、class名にbuttonとalertをつけると、「危険」をイメージさせる赤いボタンができできます。削除ボタンなどに使うことができます。
.successに定義されているCSSは以下の通りです。
.button.success { background-color: #3adb76; color: #fefefe; } .button.success:focus, .button.success:hover { background-color: #22bb5b; color: #fefefe; }
2-2. サイズ変更
<a class="tiny button" href="#">tiny</a> <a class="small button" href="#">small</a> <a class="button" href="#">default</a> <a class="large button" href="#">large</a> <a class="expanded button" href="#">expanded</a> <a class="small expanded button" href="#">small expanded</a>
ボタンの大きさは以下のように文字のサイズで変えているようです。
.button.tiny { font-size: .6rem; } .button.small { font-size: .75rem; } .button.large { font-size: 1.25rem; }
2-3. 色変更
<a class="secondary button" href="#">Secondary Color</a> <a class="success button" href="#">Success Color</a> <a class="alert button" href="#">Alert Color</a> <a class="warning button" href="#">Warning Color</a> <a class="disabled button" href="#">Disabled Button</a>
Step3 テーブルを作ってみよう
3-1. テーブルの定義方法
Foundation6ではデフォルトで4種類のtableが用意されています。
例えば、classなど付けず、ストレートにtableの構成を書くだけで、Foundation6で用意されている最もベーシックなtableを作ることができます。
以下のコードを記述して、sample3.htmlという名前をつけて保存してください。
サンプルコード
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>Kronos.css</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/foundation/6.2.4/foundation.min.css"> <script src="https://cdn.jsdelivr.net/foundation/6.2.4/foundation.min.js"></script> </head> <body> <table> <thead> <tr> <th>Name</th> <th>Adress</th> </tr> </thead> <tbody> <tr> <td>Spider</td> <td>NY</td> </tr> <tr> <td>Iron</td> <td>Cali</td> </tr> </tbody> </table> </body> </html>
3-2. テーブルのクラスの種類
Foundation6では、tableタグのclass属性に以下のような値をつけることで、綺麗なテーブルを作ることができます。
| クラス名 | 説明 |
|---|---|
| hover | マウスオーバーした時に行の色が少し暗くなるホバーエフェクトがつきます。 |
| stack | スマホなどの小さい画面で見た際に、積み上げたようなテーブルになります。 |
Step4 Formを作ってみよう
formの構成と一緒に、Foundation6で用意されているスタイルを組み合わせて使うことで、フレキシブルなデザインのformを簡単に作ることができます。
formには、ラジオボタンやチェックボックスなどありますが、今回はテキスト入力欄のみの説明になります。
4-1. シンプルなテキストの入力欄を作る
テキスト入力欄の種類には、日付や数値やemailや電話番号など、多くの種類のテキストに対応できるスタイルが用意されています。
クラス名もとてもシンプルでわかりやすいので、すぐに覚えられると思います。
例えば、inputタグのtype属性の値にtextと書くと、テキストを入力できるフォームができます。 以下のコードを記述して、sample4.htmlというファイル名で保存してください。
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>Kronos.css</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/foundation/6.2.4/foundation.min.css"> <script src="https://cdn.jsdelivr.net/foundation/6.2.4/foundation.min.js"></script> </head> <body> <form> <label>Input text <input type="text" placeholder="テキストを入力してください"> </label> </form> </body> </html>
※ placeholder属性には、ダミーテキストを値として入れることができます。
4-2. type属性の値の種類
text以外には以下のような種類があります。
| 値の種類 | 説明 |
|---|---|
| date | カレンダーが表示され、日付を入力できます。 |
| datetime | カレンダーが表示され、年月日を入力できます。 |
| datetime-local | カレンダーが表示され、datetimeに加えて時間まで入力できます。 |
| メールアドレスを入力します。 | |
| month | カレンダーが表示され、年月まで入力できます。 |
| number | スピンボタンと呼ばれる上下ボタンによって数値のインクリメントとデクリメントができます。自分で入力することも可能です。 |
| password | パスワード入力欄で、入力値が●で表示されます。 |
| search | 検索ワードを入力します。 |
| tel | 電話番号を入力します。 |
| time | スピンボタンつきで、時間を入力できます。 |
| url | URLを入力します。 |
| week | XXXX年第Y週のように週を入力することができます。 |
4-3. 表示位置を変える
ラベルの位置
labelタグのクラス名にtext-rightかfloat-rightと書くと、ラベルが右よりに配置されます。
leftの場合も同様です。
<div class="row"> <div class="small-3 columns"> <label for="middle-label" class="text-right middle">Label</label> </div> <div class="small-9 columns"> <input type="text" id="middle-label" placeholder="テキストを入力してください"> </div> </div>
※ クラス名にclumnsと指定すると、foundation.cssファイルの.columnsに定義してあるpadding-leftとpadding-rightが効くので左右に余白がつきます。
※ クラス名についている、"small-3"や"small-9"はFoundation6のグリッドシステムを使っています。
Step5 ページトップにナビゲーションバーを表示してみよう
5-1. ベーシックなナビゲーションバー
以下のコードを記述して、sample5.htmlというファイル名で保存してください。
サンプルコード
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>Kronos.css</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/foundation/6.2.4/foundation.min.css"> <script src="https://cdn.jsdelivr.net/foundation/6.2.4/foundation.min.js"></script> </head> <body> <div class="top-bar"> <div class="top-bar-left"> <ul class="menu"> <li class="menu-text">Site Title</li> <li><a href="#">home</a></li> <li><a href="#">about</a></li> <li><a href="#">access</a></li> </ul> </div> <div class="top-bar-right"> <ul class="menu"> <li><input type="search" placeholder="Search"></li> <li><button type="button" class="button">Search</button></li> </ul> </div> </div> </body> </html>
ナビゲーションバーの枠組みとなるhtml
<div class="top-bar"> <div class="top-bar-left"></div> <div class="top-bar-right"></div> </div>
top-bar-leftとtop-bar-rightには、以下のようにCSSでfloatが定義されています。
.top-bar-left { float: left; } .top-bar-right { float: right; }
5-2. レスポンシブなナビゲーションバー
スマホ画面にあわせてメニューのタブが変化します。
以下のコードを追加することで、デフォルトでは画面が小さくなった時にタイトルバーが表示されて、バーに表示されていたメニューは隠れます。
data-responsive-toggleには切り替えたいメニューのIDを指定します。
<span data-responsive-toggle="responsive-menu" data-hide-for="medium"> <button class="menu-icon dark" type="button" data-toggle></button> </span>
サンプル
<div class="top-bar"> <div class="top-bar-title"> <span data-responsive-toggle="responsive-menu" data-hide-for="medium"> <button class="menu-icon dark" type="button" data-toggle></button> </span> <strong>Site Title</strong> </div> <div id="responsive-menu"> <div class="top-bar-left"> <ul class="dropdown menu" data-dropdown-menu> <li> <a href="#">One</a> <ul class="menu vertical"> <li><a href="#">One</a></li> <li><a href="#">Two</a></li> <li><a href="#">Three</a></li> </ul> </li> <li><a href="#">Two</a></li> <li><a href="#">Three</a></li> </ul> </div> <div class="top-bar-right"> <ul class="menu"> <li><input type="search" placeholder="Search"></li> <li><button type="button" class="button">Search</button></li> </ul> </div> </div> </div>
Step6 簡単なページを作成してみよう
ここまでのフレームワークのコンテンツを使って、自由にページを作成してみてください。
私が作ったサンプルを貼っておきますので、困った場合はこのコードをカスタマイズしてお使いください。
<!doctype html> <html class="no-js" lang="en"> <head> <meta charset="utf-8" /> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Kronos.css</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/foundation/6.2.4/foundation.min.css"> <script src="https://cdn.jsdelivr.net/foundation/6.2.4/foundation.min.js"></script> </head> <body> <!-- ナビゲーションバー --> <div class="top-bar"> <div class="top-bar-left"> <ul class="menu"> <li class="menu-text">The Heroes</li> </ul> </div> </div> <!-- タイトル --> <div class="row"> <div class="large-12 columns"> <div class="text-center" style="margin-top: 30px"> <h3>The Heroes</h3> </div> <p class="text-justify"> The Heroes were an Ameriacan rock band, formed in LA in 1960. With members Spider, Iron and Bat, they became widely regarded as the foremost and most influential act of the rock era. Rooted in skiffle, beat, and 1950s rock and roll, the Heroes later experimented with several musical styles, ranging from pop ballads and Indian music to psychedelia and hard rock. </p> <hr> </div> </div> <!-- テーブル --> <div class="row"> <div class="large-12 columns"> <table class="stack hover columns text-center" style="margin-top: 1.25rem"> <thead> <tr> <th class="text-center">Members</th> <th class="text-center">Part</th> <th class="text-center">And More</th> </tr> </thead> <tbody> <tr> <td>Spider</td> <td>Guitar & Vo</td> <td> <a href="#" class="button">Detalis</a> </td> </tr> <tr> <td>Iron</td> <td>Base</td> <td> <a href="#" class="button">Detalis</a> </td> </tr> <tr> <td>Bat</td> <td>Drums</td> <td> <a href="#" class="button">Detalis</a> </td> </tr> </tbody> </table> </div> </div> </body> </html>
AWS勉強会
AWS勉強会
AWSの勉強会に参加してきました。
勉強会タイムスケジュール
| タイムスケジュール | |
|---|---|
| 19:30~ | AWS Elastic Beanstalk |
| 20:30~ | AWSへの移行 |
| 20:50~ | 質疑応答 |
| 21:00~ | 勉強会終了 |
勉強会メモ
AWS Elastic Beanstalk
Elastic Beanstalkは、AWSにアップロードするための簡単な方法
細かいことができるPaaS
| Elastic Beanstalk | |
|---|---|
| 分類 | Deploy&Management(今はコンピューティング) |
| 利点 | 作成したアップロードするだけで展開されて確認ができる。 本番公開もできる。 アプリの利用環境を手作業で作成する必要がない。 サーバーやロードバランサーなど構築しなくてもいい。 |
対応のプラットフォーム
- Dokerの上で立ち上げることもできるようになった(最近追加されたらしい)
- 基本的に無料(リソース分はお金がかかる)
論理構成
- configuration Template:どういう風に立ち上げるかを保存しておくファイル
デプロイ
- eclipse
- git
- visual studio
環境について
- Web Server:作る時に選ぶ(今回はこっち)
- Worker Server:受け渡して処理して回答を得たい時に使う
操作するツール
機能について
環境構築機能
- EC2(サーバー)の設定
- ELB(ロードバランサー)の設定
- Auto Scalingの設定
モニタリング対象
- URLアクセス
- ELBの存在
- CNAMEの設定?などなど
ログの閲覧
デモ
AWSのコンソールで触る
1. 左のメニューElastic Beanstalk
2.「今すぐ作成しましょう」または「アクション」のボタン
3.ウェブサーバーの作成
| ウェブサーバーの作成 | |
|---|---|
| 環境タイプ | プラットフォーム → なんでも(Dokerとかある) 環境タイプ → 負荷分散と単一インスタンス(今回はこっち)どっちも操作は変わらない |
| 送信元(ソース) | 初めての場合サンプルアプリケーション 作り上げたものが表示される画面(とりあえず作った画面確認したい時はサンプルでいい) |
| 環境名 | ドメインを選ぶのを管理(使えるかチェックする) 自社のDNSを用意しなくてもこのアドレスをコピーして貼り付ければ見れる |
| その他のリソース | VPCに〜〜にチェック |
| インスタンスタイプ | t1microとかのちっさいやつ選んどく |
| システムタイプ | そのまま拡張でいい |
| ルートボリュームタイプ | なんでも。今回はマグネチィック |
| 環境タグ | ネームタグをつけれるけど勝手につけてくれるのでなくてもいい |
| VPC | 事前準備必要 |
| パブリック | 公開するかどうか |
| セキュリティーグループ | 許可するしない |
| アクセス権限 | インスタンスプロファイル(サーバーに対しての権限設定) |
| サービスロール | 初期値のものでいい |
4.確認画面で開始
- 右側のプラットフォームはなにがうごいているか(今回はPHPでデモしてもらいました)
- だいたい5分くらいかかる
- 終わると右側のURLにアクセス
- 作ったファイルが動いてるサンプルページが開く(環境は作成完了)
- 作ったサンプルのソースをあげることができる
5.アップロードとデプロイ
- 作ったファイルをアップロード
- バージョンラベルを入れるの重要
- アップロードした情報を入れたり紐付けしたりするので少し時間がかかる
- 実行バージョンが変わる(この環境で動いてますよということ)
- アプリケーションのバージョン変更(どの環境に適用されてますよっていうのが見える)
- 新しいのにあげたけど元戻したい場合チェック入れたらアプリケーション環境を呼び出すことができる
- 環境変えたらまたぐるぐる回ってバージョン変更することができる
- 以前のバージョンの環境では見えなくなる(Not found出る)
- インスタンス停止とか削除できるけどダメ!Elastic BeanstalkはEC2が動いてるか監視してるので 強制終了したことになっちゃって新しいのを立ち上げないとと思っちゃう
- 本来止まってたのが動いてる
※ メモリの使用率はEC2見れない
→ Elastic Beanstalkの画面から見れる(CPUの使用率とか)
※ アクションからクローンを作れて、本番用に、今作ってるバージョンと同じものを公開するというのもできる
感想
AWSはまだ触ったことが無くて、勉強会では知らないワードがたくさん出てきましたが、とても興味を持ちました。
今年中に何かWebサイト作って、ちゃんと勉強して使ってみようと思います。
今回はElastic Beanstalkについてでしたが、EC2をまず触ったことがなかったので、まずはEC2から始めてみます。
Swift:ImageViewの色を変える(Xcode)
UIColorを使ってImageViewの色を変える
背景の色を変えるだけの簡単なアプリを作ります。
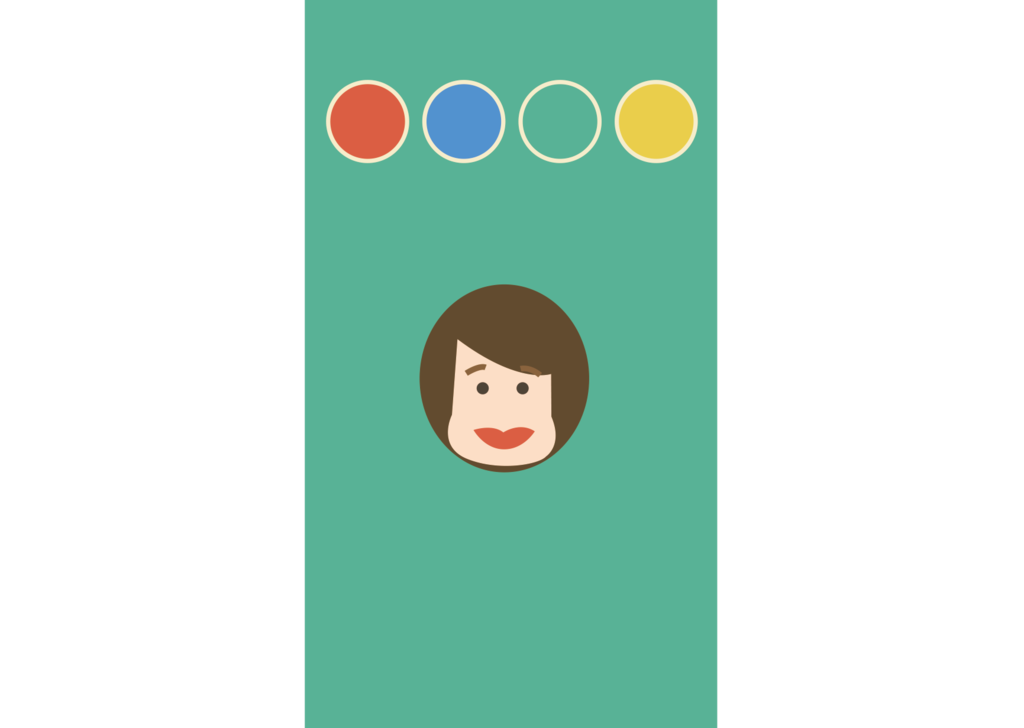
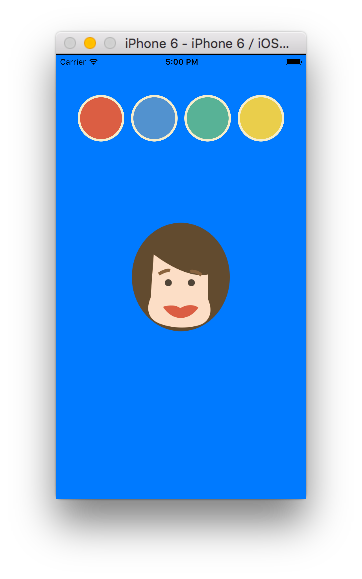
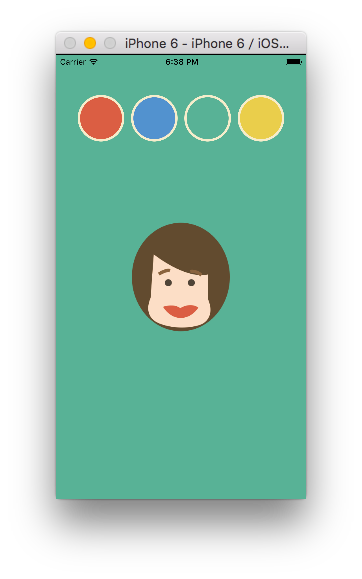
完成イメージ
上部の色のボタンをタップすると背景の色が変わります。

UIColorを使って色を変える場合、使うImageは単色でなければいけません。
そのため、柄付きの画像の色を変えたい場合は、背景と柄を別々のImageViewに分けてStoryboard上に配置します。
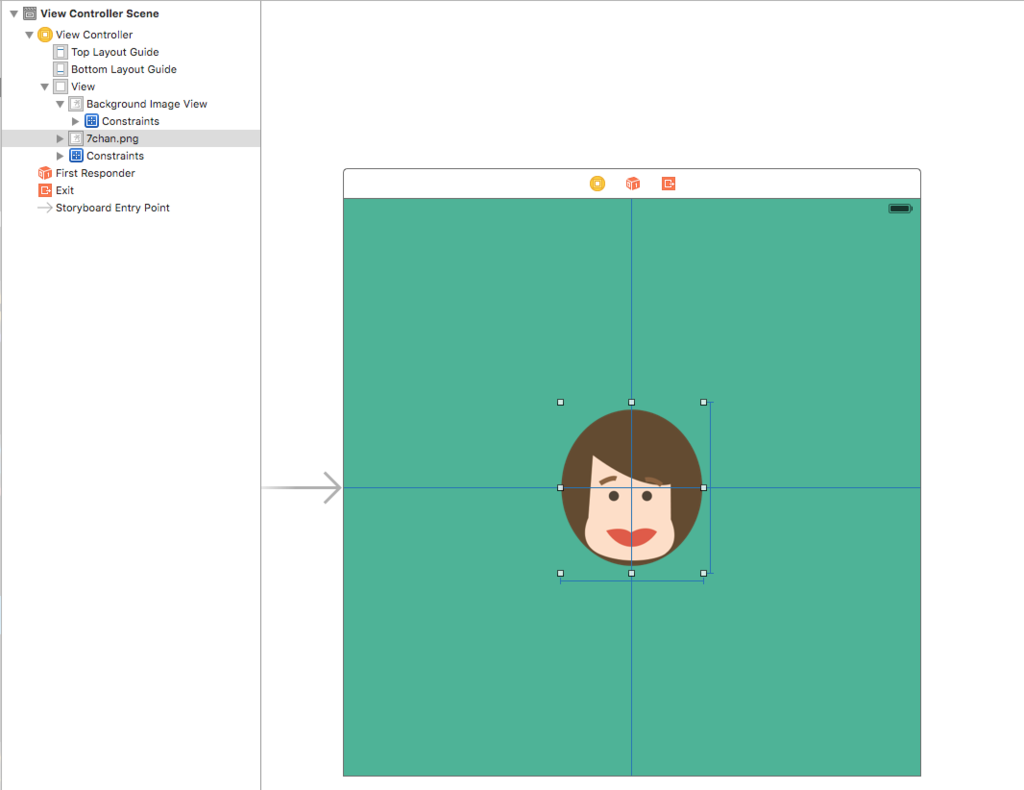
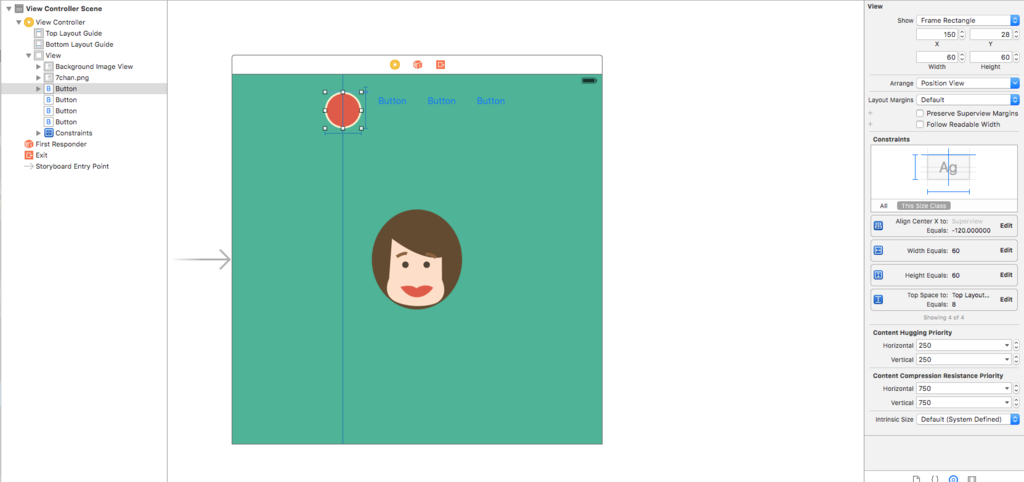
1.Storyboard上にImageViewを配置する
7ちゃんの画像と背景の画像を別々のImageViewに入れてConstraintsを追加します。

背景は全面に配置しています。 全面に配置するConstraintsの追加方法は前回のブログ を参考にしてください。
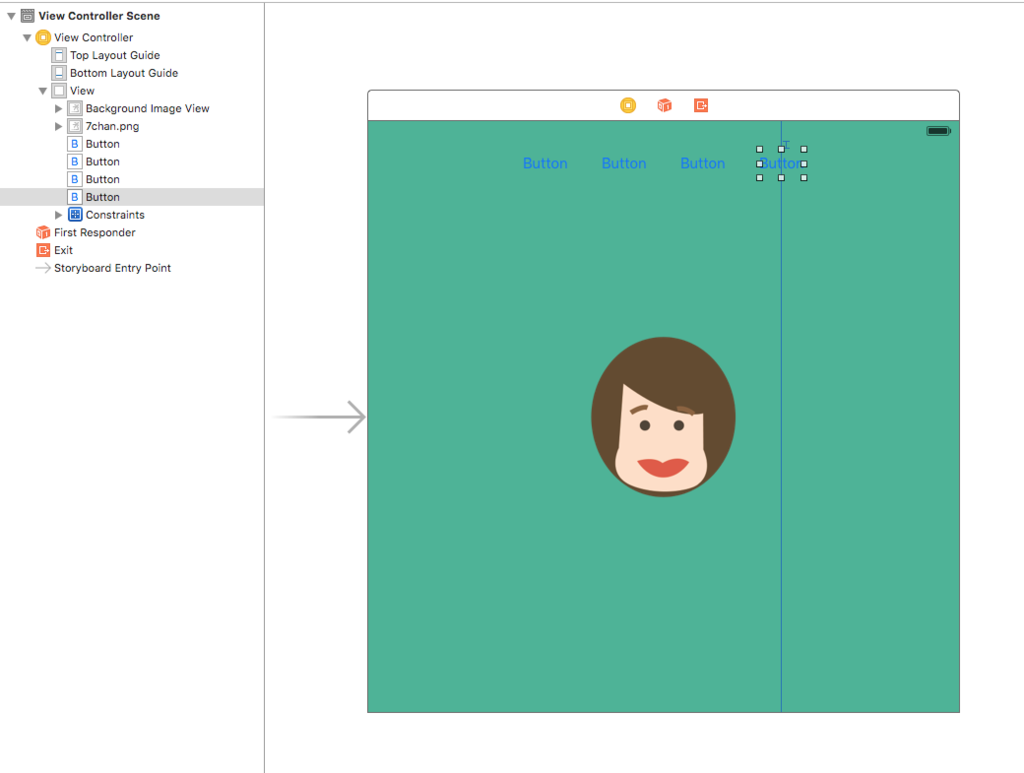
2.色ボタン用にButtonを4つ配置する

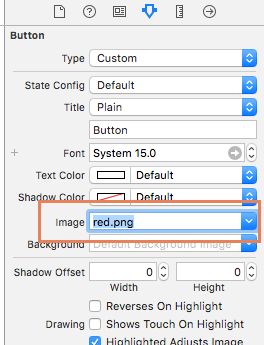
ButtonのDefault Imageにボタンの画像を指定します。


すべてのButtonにそれぞれの画像を指定します。
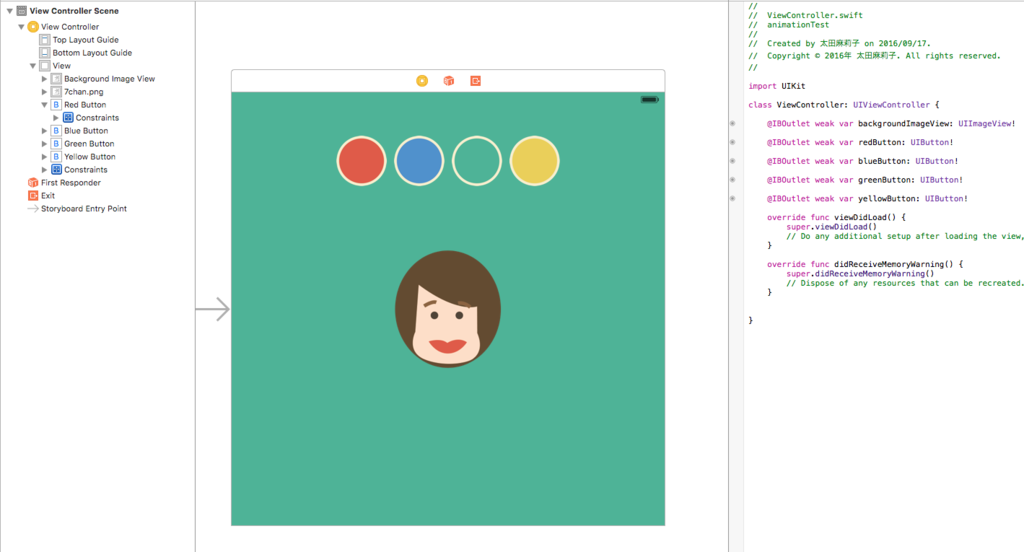
3.色ボタンと背景をViewControllerと紐付ける

4.ViewControllerにボタンをタップする処理を書く
@IBOutlet weak var backgroundImageView: UIImageView! @IBOutlet weak var redButton: UIButton! @IBOutlet weak var blueButton: UIButton! @IBOutlet weak var greenButton: UIButton! @IBOutlet weak var yellowButton: UIButton! override func viewDidLoad() { super.viewDidLoad() // 色ボタンを配列に入れる let buttons = [redButton, blueButton, greenButton, yellowButton] for button in buttons { // アクションの設定 button.addTarget(self, action: #selector(ViewController.tapButton(_:)), forControlEvents: .TouchUpInside) } } // 色ボタンがタップされると呼び出される func tapButton(sender: UIButton) { if let button = sender as? UIButton{ if(button == redButton){ //TODO:色を変える処理 } } }
5.ViewControllerに色を変える処理を書く
viewDidLoad()に以下のコードを追加します。
// テンプレートとしてbackgroundImageViewを描画する
backgroundImageView.image = backgroundImageView.image?.imageWithRenderingMode(.AlwaysTemplate)
.imageWithRenderingMode(.AlwaysTemplate)を指定すると、ImageViewをテンプレートとして描画できるようになります。
デフォルトでtintcolorが青色に設定されているので、背景の色が青色になります。

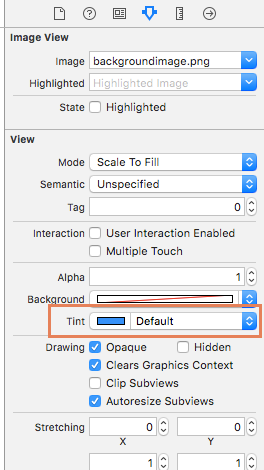
デフォルトの色はStoryBoard上でも変更することができますが、独自の色を作って色を設定したいので、今回はStoryBoard上では変更しません。
※Storyboard上でデフォルトの色を変える場合

6.独自に指定した色を使えるように処理を書く
独自の色を指定したいので、RGBで指定した色を使えるようにします。
swiftのUIColorはデフォルトでRGBの値を0.0~1.0の値で扱って、インスタンスを生成できる仕様になっています。
backgroundImageView.tintColor = UIColor(red: 0.0, green: 0.0, blue: 1.0, alpha: 1.0)
※ alphaは不透明度
ですが、RGBは3桁表記で扱うことが多く、0.0~1.0の値で指定するのは結構難しいです。
そこで、extensionに以下のように定義するとRGBを3桁で扱えるようになります。
// RGBカラーを3桁で扱えるようにする extension UIColor { class func rgb(r: Int, g: Int, b: Int, alpha: CGFloat) -> UIColor{ return UIColor(red: CGFloat(r) / 255.0, green: CGFloat(g) / 255.0, blue: CGFloat(b) / 255.0, alpha: alpha) } }
extensionを定義した上で、UIColorでRGBを指定すると、思い通りの色を指定することができます。
classにRGBで色を定義する。
class ConstColor{ // 色の指定 func red() -> UIColor { return UIColor.rgb(219, g: 94, b: 67, alpha: 1.0) } func green() -> UIColor { return UIColor.rgb(88, g: 178, b: 150, alpha: 1.0) } func blue() -> UIColor { return UIColor.rgb(82, g: 146, b: 207, alpha: 1.0) } func yellow() -> UIColor { return UIColor.rgb(234, g: 206, b: 75, alpha: 1.0) } }
色の準備は以上で、定義したUIColorを呼び出すことで色を変更することができます。
7.classに指定したUIColorを色ボタンが押されたタイミングで呼び出して背景の色を変える
色ボタンが押されると、tapButton関数が呼ばれて、各色ボタンごとに背景の色が変わります。
※全体のコード
class ViewController: UIViewController { @IBOutlet weak var backgroundImageView: UIImageView! @IBOutlet weak var redButton: UIButton! @IBOutlet weak var blueButton: UIButton! @IBOutlet weak var greenButton: UIButton! @IBOutlet weak var yellowButton: UIButton! override func viewDidLoad() { super.viewDidLoad() // テンプレートとしてbackgroundImageViewを描画する backgroundImageView.image = backgroundImageView.image?.imageWithRenderingMode(.AlwaysTemplate) // 初期表示は背景の色が緑 backgroundImageView.tintColor = ConstColor().green() // 色ボタンを配列に入れる let buttons = [redButton, blueButton, greenButton, yellowButton] for button in buttons { // アクションの設定 button.addTarget(self, action: #selector(ViewController.tapButton(_:)), forControlEvents: .TouchUpInside) } } // 色ボタンがタップされると呼び出される func tapButton(sender: UIButton) { if let button = sender as? UIButton{ // 各色ボタンが押された時の処理 if(button == redButton){ // 背景のtintColorを赤色に変える backgroundImageView.tintColor = ConstColor().red() } else if(button == blueButton){ backgroundImageView.tintColor = ConstColor().blue() } else if(button == greenButton){ backgroundImageView.tintColor = ConstColor().green() } else{ backgroundImageView.tintColor = ConstColor().yellow() } } } // 色の指定 class ConstColor{ func red() -> UIColor { return UIColor.rgb(219, g: 94, b: 67, alpha: 1.0) } func green() -> UIColor { return UIColor.rgb(88, g: 178, b: 150, alpha: 1.0) } func blue() -> UIColor { return UIColor.rgb(82, g: 146, b: 207, alpha: 1.0) } func yellow() -> UIColor { return UIColor.rgb(234, g: 206, b: 75, alpha: 1.0) } } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } } // RGBカラーを3桁で扱えるようにする extension UIColor { class func rgb(r: Int, g: Int, b: Int, alpha: CGFloat) -> UIColor{ return UIColor(red: CGFloat(r) / 255.0, green: CGFloat(g) / 255.0, blue: CGFloat(b) / 255.0, alpha: alpha) } }
8.実行
初期表示

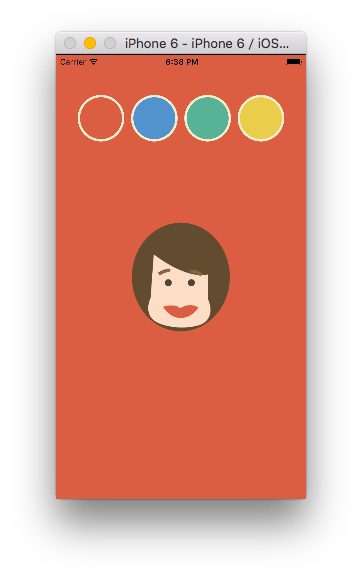
赤のボタンがタップされた時

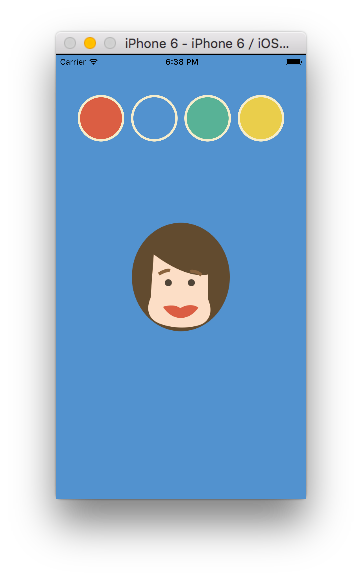
青のボタンがタップされた時

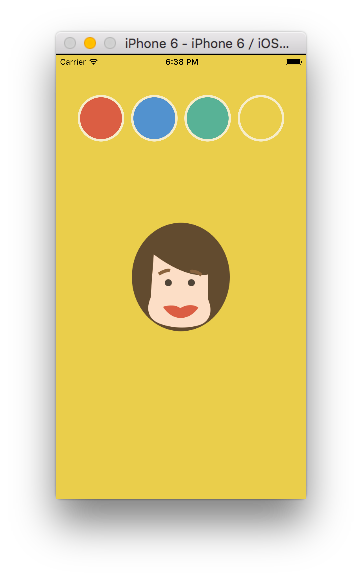
黄色のボタンがタップされた時

Swift:起動画面を作る(Xcode)
起動画面"LaunchScreen"をつくる
起動時のスプラッシュ画面を作る時は、Main.storyboardとLaunchScreen.storyboardにimageを設定します。
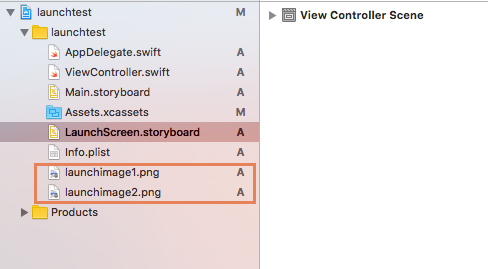
今回は、launchimage1.pngとlaunchimage2.pngという2枚の画像を用意して、起動時に2枚の画像を切り替えて表示するだけの簡単なアプリを作ります。

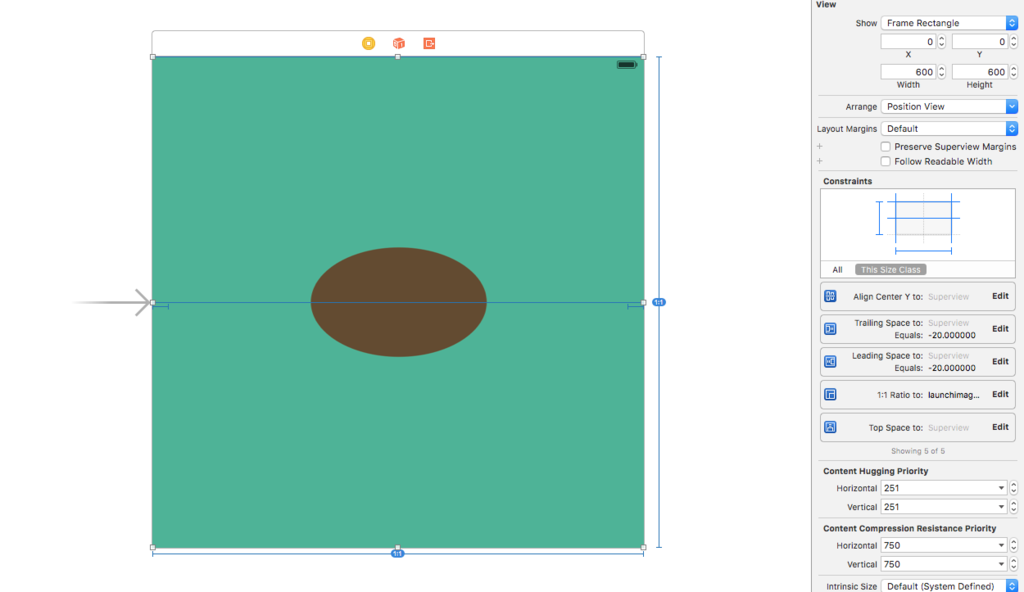
LaunchScreen.storyboardの設定
LaunchScreen.storyboardには起動時のスプラッシュ画面で表示する画像を設定します。
LaunchScreen.soryboardにスプラッシュ画面の画像を設定しておくと、画面遷移の処理など書かなくても自動でMain.storyboardに遷移してくれます。
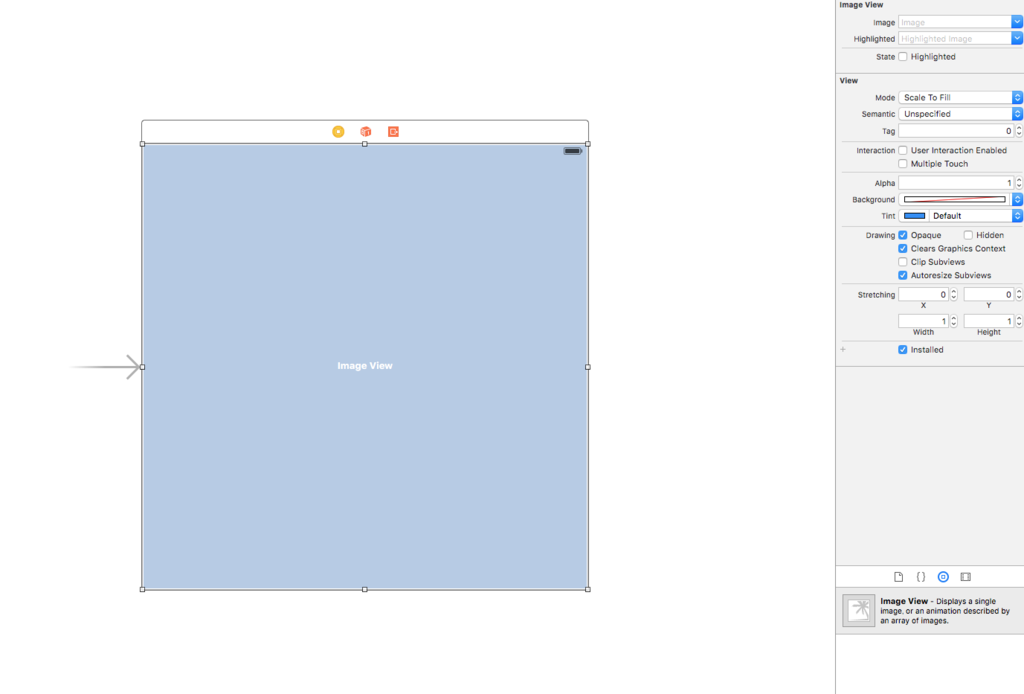
1.LaunchScreen.storyboardにImageViewをこのように全面に配置します。

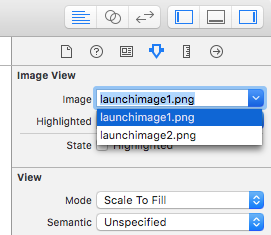
ImageViewのimageに用意した起動時の画像を指定します。

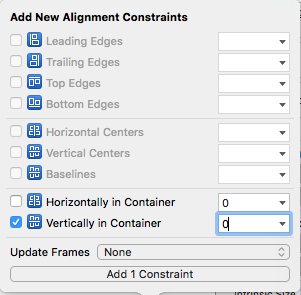
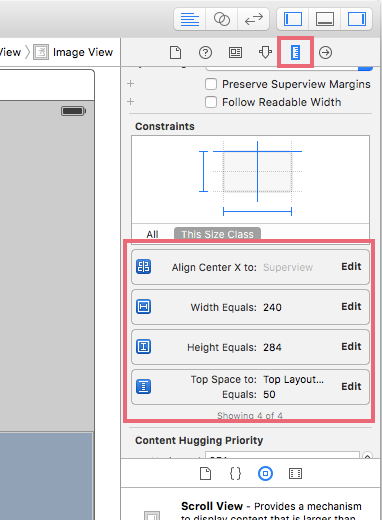
2.ImageViewにConstraintsを追加します。
全面に画像を配置したいので以下のようにConstraintsを追加します。
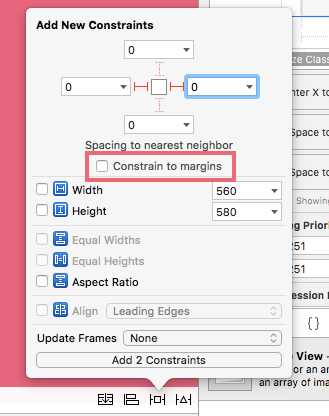
Constrain to marginsのチェックを外して
Trailing Space = 0 (右)
LeadingSpace = 0 (左)
Top Space = 0 (上)Aspect Ratioにチェック

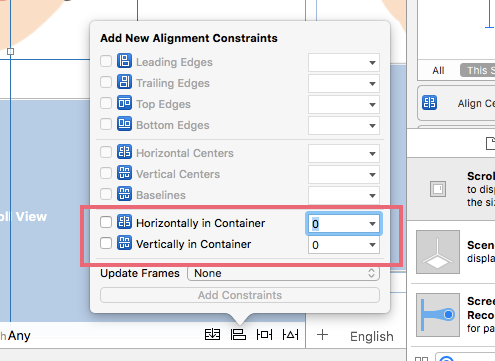
- Vertically in Container = 0 (y軸)

LaunchScreen.storyboardの設定は以上です。

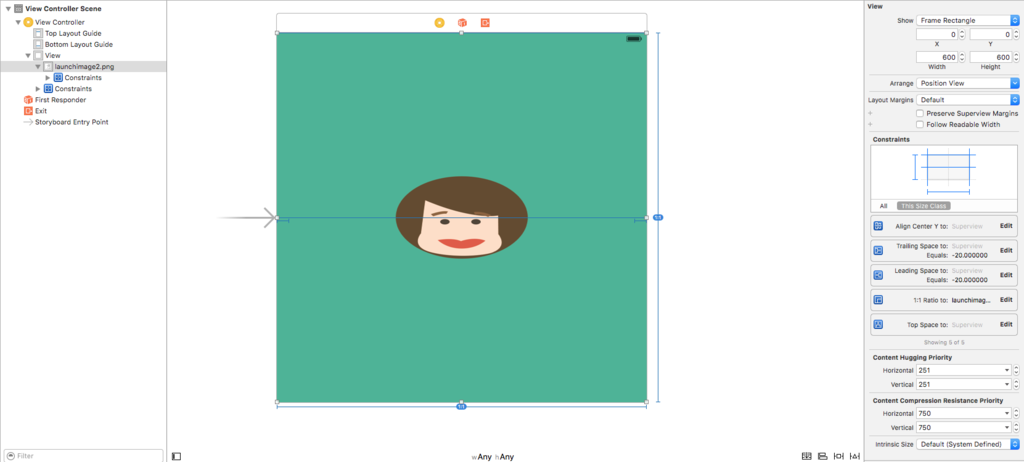
Main.storyboardの設定
と言っても、LaunchScreen.storyboardと同じ設定をするだけです。
ImageViewを追加、ImageViewのimageに用意していた画像(起動後)を設定、制約(Constraints)を追加してください。

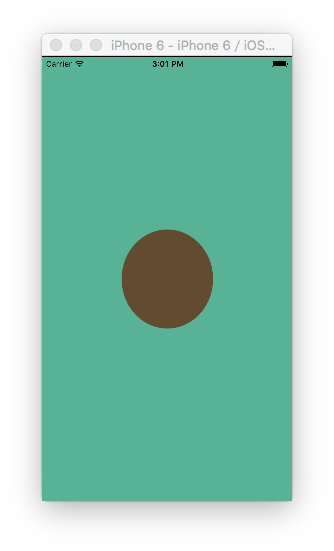
実行
起動時(7ちゃんの後ろ姿)

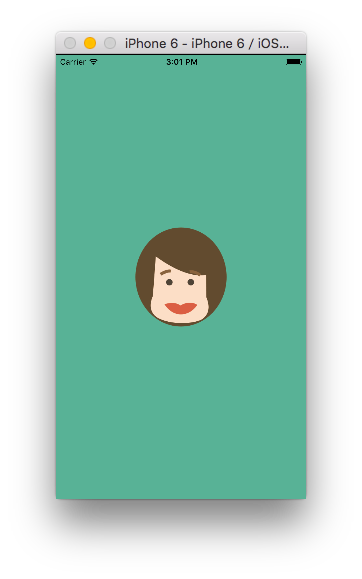
起動後(7ちゃんが前向いた)

こんなアニメーションっぽいことも簡単にできちゃいました。
Swift : 2nd week
Swift勉強会
Swiftビギナーズ勉強会に参加してきました。
Swiftビギナーズ勉強会 第16回 #swiftbg - Swiftビギナーズ倶楽部 #swiftbg | Doorkeeper
幅広い年齢層の方々が参加されていて、個人アプリを作りたい方も大勢おられました。志が同じ人たちが集まって勉強するのって素敵だなと感じました。
初めて勉強会に参加だったため少し緊張していましたが、同じテーブルの方々とたくさん話すことができ、綺麗なコードの書き方を教えていただいたり、Xcodeの便利機能を教えていただいたりできたので、とても楽しかったです。
Swift勉強を始めたばかりなので、知らないことをたくさん知ることができて収穫だらけの1日でした。
| タイムスケジュール | |
|---|---|
| 14:00~ | 勉強会の説明 |
| 14:10~ | ブレイクタイム |
| 14:20~ | ショートセッション 「SwiftでのError Handlingを学び直す!」 「Swiftで遊ぼう!Swift Playgrounds & Play grounds for Xcode7.3.1」 「花火かんたん撮影アプリ “Air Hanabi”の技術紹介」 「セキュアプログラミング初心者向け」 |
| 16:00~ | もくもく会 |
| 17:30~ | 成果発表 |
| 18:00 | 終了 |
Error Handlingの書き方 メモ
- Error Typeプロトコルに準拠した列挙型(enum)でエラーを定義する
(Swift3.0ではError Protocol) - throwsをつける(関数名 メソッド名の()の後に付ける)ことでエラーを投げる可能性があることを宣言。必ずエラーを投げる必要があるわけではない
- throwで定義したエラー投げる
エラーが投げられなかった時だけ最後の処理が行われる - do-catch構文(try catchみたいな)
doブロックでエラーが起きそうな処理を書く
catchでそれぞれのエラー内容を処理する
Xcode7.3のPlay groundsのメモ
- Playground上のUIパーツにタッチして操作できるように → XCPlaygrounds
- 話を戻してXCPlaygroundsはXCPlaygroundフレームワークをインポートすることで使える。
(Playground自体使ったことがなかったのですこ〜しだけ使ってみました)
File > New > Playground
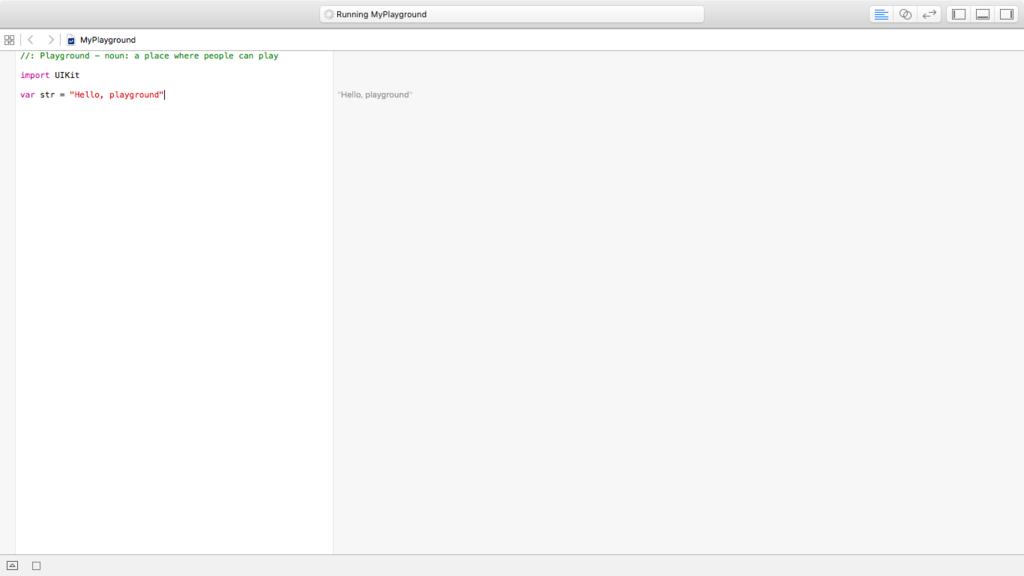
Playgroundを作成すると、このように表示されます。
左側(背景が白)で編集して、右側(背景が灰色)に結果が即座に表示されます。

例えば現在の時間を表示させる機能を実装に加えようと思った時に、このような構文で確認することができます。
let now = NSDate()
実際にどういう風に画面に表示されるかは実行してみないとわからないですが、Playgroundを使うとこのように結果が即座に表示されるので、どのような形で表示されるのかを確認することができるのです。

Swift Playgrounds (iPad) メモ
- プログラミング学習のためのアプリケーション
- Swiftのコードを手軽に書いて遊べる
- iPadで利用可能
- 現在はiOS10 Betaで利用可能
www.apple.com
※iOS 10を搭載したiPad Air®、iPad Pro™、iPad mini™ 2以降の全モデルに対応
iPad mini2を持っていたので実際にやってみました。
- iOS 10にアップデートするとPlaygroundsが表示されています。

2.起動するとこのような画面が起動されます

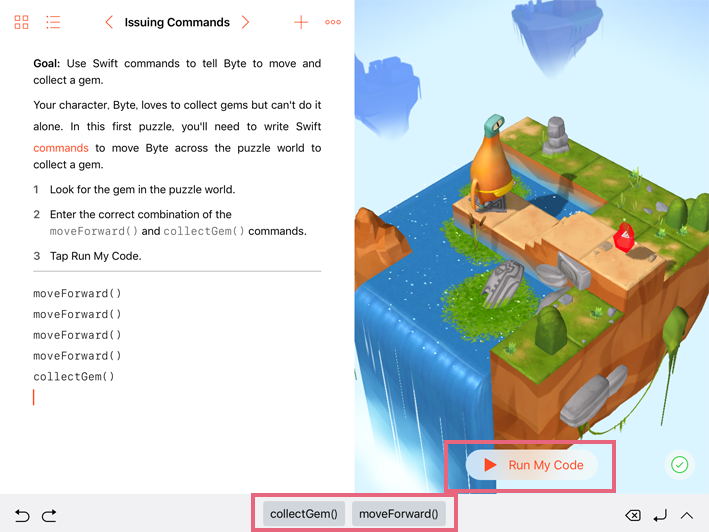
3.画面下部にコードの入力補助が出てくるので、タップすると簡単にコードを書くことができます。
moveForward()・・・前に進む
collectGem()・・・・宝石をゲット
赤い宝石をゲットできるようにコードを組んだら、「Run My Code」をタップしてキャラクターを動かします。

4.成功!

まだ最初の3回分しかやってみていないですが、他にもできることが沢山あって遊びがいがありそうです。
子供でもゲーム感覚でコードを組むことができるので、プログラミング学習の第一歩目にはピッタリじゃないかなと思いました。
私でもめちゃくちゃ楽しめました。
セッションでは資料のコードを見ながら説明してくださいました。Swiftビギナーズ勉強会サイトのFacebookから閲覧することが可能です。
Facebook: https://www.facebook.com/groups/swiftbg/
もくもく会で書いたコード
ショートセッション後のもくもく会では、前回のブログで作っていたアプリに画面遷移の機能を加えていたので、そのコードの修正をしました。
綺麗なコードに生まれ変わりました。
ViewController.swift
画像をスクロールバーに追加する部分(前回のコードを修正)
@IBOutlet weak var scrollview: UIScrollView! @IBOutlet weak var imageView: UIImageView! let nanaFace = UIImage(named:"nanaFace.png"); let mura = UIImage(named:"mura_eye.png"); let nana = UIImage(named:"7_eye.png"); let maro = UIImage(named:"maro_eye.png"); override func viewDidLoad() { super.viewDidLoad() self.title = "Chose your eyes" // 三つの画像を配列に加えます let images = [mura, nana, maro] // UIImageViewにUIIimageを追加 var imageViews = [UIImageView]() for image in images { imageViews.append(UIImageView(image:image)) // appendで追加 } scrollview.frame = CGRectMake(0, 0, 200, 300) scrollview.contentSize = CGSizeMake(240*3.8,0) // UIImageViewのサイズと位置を決める(x,y,width,height) // 画像同士の間隔と画像サイズを足してXポジションの位置を決める var xPosition : CGFloat = 100 for image in imageViews { let size: CGFloat = 180 let space: CGFloat = 20 image.frame = CGRectMake(xPosition, 0, size, size) xPosition = xPosition + size + space } // ImageViewにアクションをつけれるようにする for image in imageViews { image.userInteractionEnabled = true } // 関数を呼び出す for image in imageViews { let tapRecognizerImage = UITapGestureRecognizer(target: self, action: #selector(ViewController.tapImage)) image.addGestureRecognizer(tapRecognizerImage) tapRecognizerImage.delegate = self; } // UIImageViewをScrollViewに追加 for image in imageViews { scrollview.addSubview(image) } // 1ページ単位でスクロールさせる scrollview.pagingEnabled = true }
画面遷移部分
func tapImage(sender: UITapGestureRecognizer) {
if let imageView = sender.view as? UIImageView { //※1
performSegueWithIdentifier("toViewController2",sender: imageView) //※2
}
}
// Segue 準備
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject!) {
if let imageView = sender as? UIImageView {
if (segue.identifier == "toViewController2") {
let vc2: ViewController2 = (segue.destinationViewController as? ViewController2)!
// 遷移先のUIImageViewに選択した画像を設定
vc2.imageKii = imageView.image
// 遷移先の背景になる画像を設定
vc2.imageFace = nanaFace
}
}
}
※1 as?と記述すると型変換(ダウンキャスト)が成功するかわからない場合に使用する。失敗した場合にはnilが返る。強制ダウンキャストの時はas!を使う。
※2 performSegueWithIdentifier("SegueのIdentifier", 画面遷移のsender)
ViewController2.swift
@IBOutlet weak var imageView: UIImageView! @IBOutlet weak var imageViewFace: UIImageView! var imageKii : UIImage? var imageFace : UIImage? override func viewDidLoad() { super.viewDidLoad() if(imageKii != nil){ imageView.image = imageKii } if(imageFace != nil){ imageViewFace.image = imageFace } }
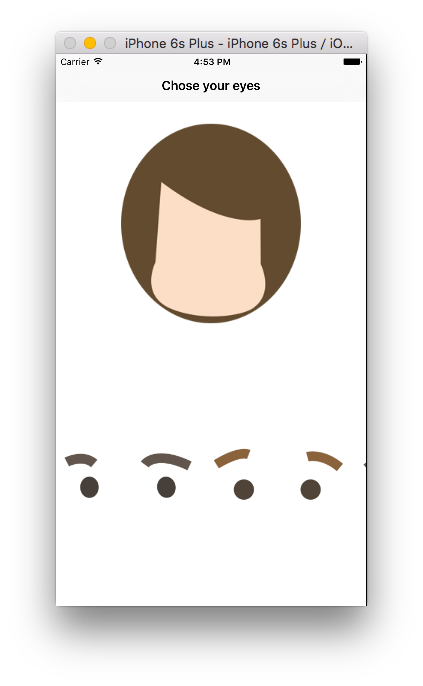
実行します。
- 初期画面

- むらちゃんの目をタップした時

- 7ちゃんの目をタップした時

- マロくんの目をタップした時

完!
Swiftで遊ぼう!Swift Playgroundsやってみた! #swiftbg | TickleCode
[iPhone] UITapGestureRecognizer と Segue を使い、タップして画面遷移させるやり方
【Swift】Storyboardの画面遷移(push)をコードから呼ぶ - Qiita
isとasの挙動についていろいろ試す - Qiita
Swift as!について - Qiita
Swift : 1st week
プロジェクトを作ってみる
Swift学習始めました。
よしやろうと思ったものの、何から手をつけたらいいかが全くわからなかったのでとりあえずプロジェクトを作ってみました
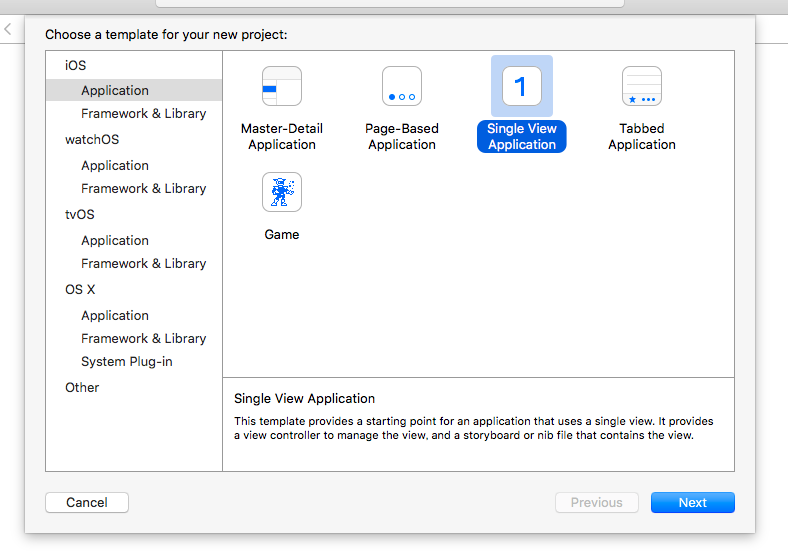
File > New > Project > Single View Application を選択する

ボタンをタップするとラベルの文字が変わるアプリ
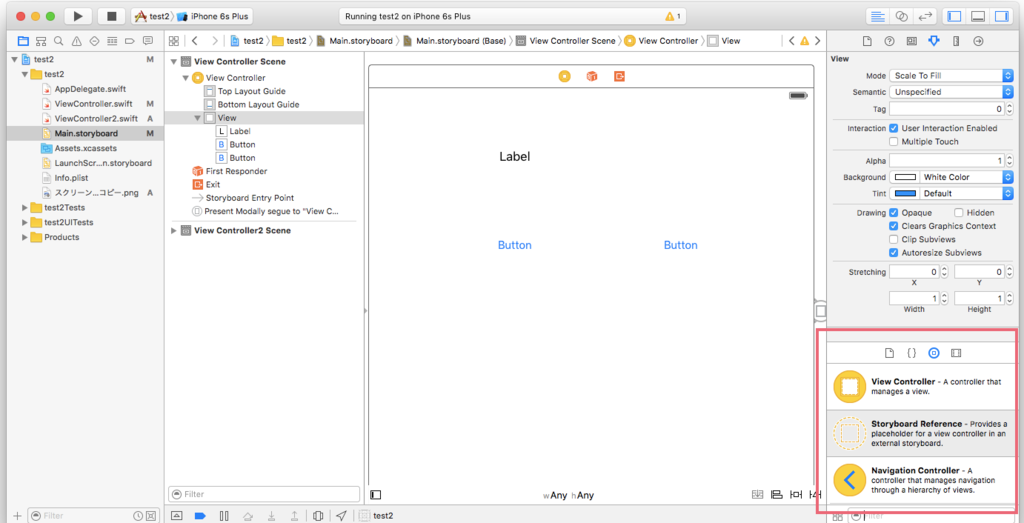
1.Story boardにラベルとボタンを配置します。
2.右下のリストから、ButtonとLabelをドラッッグ&ドロップします。

3.ViewController.swiftにはこのように書く。
import UIKit class ViewController: UIViewController { @IBOutlet weak var label: UILabel! @IBAction func tap(sender: AnyObject) { self.label.text = "test" } }
4.storyboardのLabelと@IBOutletを紐付けます。
5.実行ボタンを押して実行します。
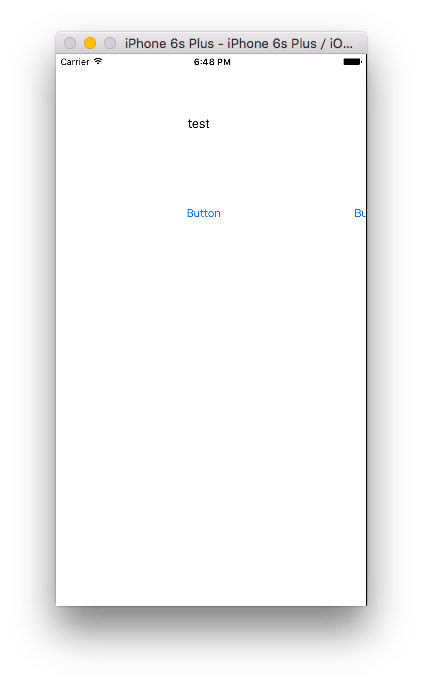
6.ButtonをタップするとLabelの文字がtestという文字に変わります。

画像を綺麗に配置する
AutoLayout
iPhoneにはiPhone5やiPhone6、iPhone6 Plusなど、それぞれの端末によって画面のサイズが異なります。 例えば、iPhone6を基準にレイアウトを組んでいるとして、右から○○px、左から○○pxのように指定すると、iPhone6では綺麗に表示されていたのにiPhone Plusでは何だか右よりだなぁということが起きてしまいます。 AutoLayoutでは「制約(Constraint)」という「位置」や「サイズ」に関するルールを設定することで、異なる大きさのiPhone上でも自動的にルールに合ったレイアウトに調整してくれるのような指定をするので、iPhone6やiPhone6 Plusなど、画面サイズが異なる端末でも最適化されたレイアウトにすることを実現できます。
Constraints(制約)を追加する
上下左右の制約を追加できます。
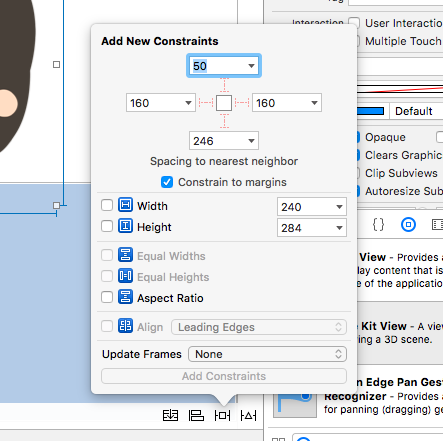
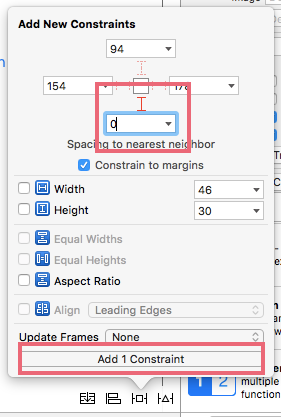
エを押した後数値を入力し、Add Constraintsを押すと制約を追加できます。

例えば、下ピッタリ(余白なし)に配置したい場合は、

このように入力してAdd Constraintsを押します。
<補足>
左右をピッタリ(余白なし)に合わせたい場合、下ピッタリの例のように左右に0を入力してAdd Constraintsをしてもこのように意図しない余白ができてしまいます。

この問題を解決するには、Add Constraintsをするときに、「Constraint to margins」のチェックを外します。

すると綺麗な左右余白なしを実現できます。

真ん中に配置したい場合は、

Horizontally in ContainerまたはVertically in Containerを指定します。
Horizontally in Container・・・・ x軸の真ん中に合わせる
Vertically in Container・・・・・ y軸の真ん中に合わせる
制約を削除したい場合は、

Size inspectorから削除したい制約を選択してDeleteキーを押します。
スクロールして画像を選べるアプリ
むらちゃんと7ちゃんとマロくんの画像をスクロールバーに表示させて、選択したキャラクターに合わせて画面上部に配置した画像が変わるアプリを作ります。
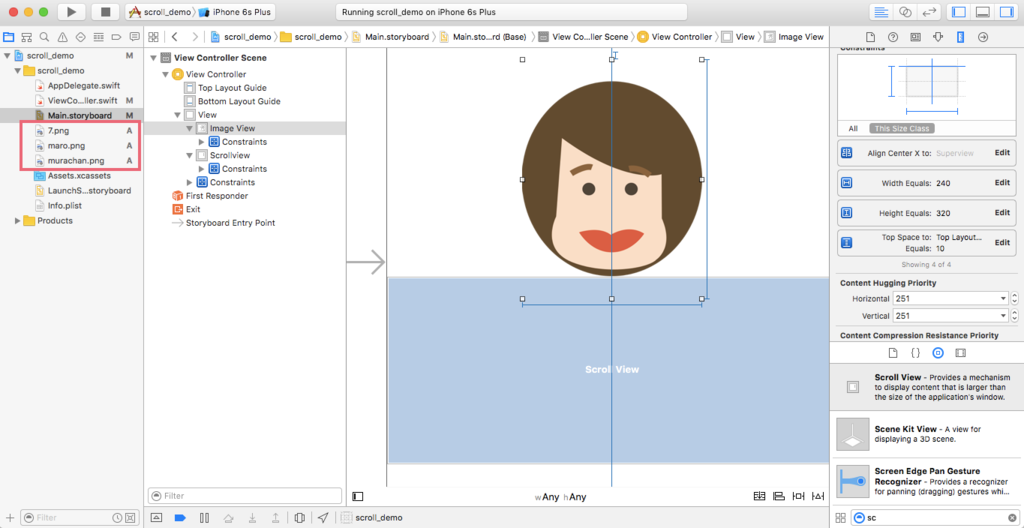
1.むらちゃんと7ちゃんとマロくんの画像を読み込み、Image ViewとScroll ViewをStory board上に配置します。(初期表示で7ちゃんを指定しています)

2.Image ViewとScroll ViewにAuto Layoutを設定します。
今回は画像の下にスクロールバーを表示させるように設定しました。
3.ViewControllerにはこのように書きました。
class ViewController: UIViewController { // StoryBoardのScrollViewと紐付ける @IBOutlet weak var scrollview: UIScrollView! // StoryBoardのImageViewと紐付ける @IBOutlet weak var imageView: UIImageView! override func viewDidLoad() { super.viewDidLoad() let mura = UIImage(named:"murachan.png"); let nana = UIImage(named:"7.png"); let maro = UIImage(named:"maro.png"); let muraImageView = UIImageView(image:mura) let nanaImageView = UIImageView(image:nana) let maroImageView = UIImageView(image:maro) // UIScrollViewの1ページ分のサイズ(x,y,width,height) scrollview.frame = CGRectMake(0, 0, 200, 300) // scrollviewの全体のサイズ(x,y) scrollview.contentSize = CGSizeMake(240*3.8,0) // UIImageViewのサイズと位置を決める(x,y,width,height) muraImageView.frame = CGRectMake(100, 0, 175, 240) nanaImageView.frame = CGRectMake(340, 0, 175, 240) maroImageView.frame = CGRectMake(580, 0, 175, 240) // ImageViewにアクションをつけれるようにする muraImageView.userInteractionEnabled = true nanaImageView.userInteractionEnabled = true maroImageView.userInteractionEnabled = true // UIGestureRecognizerクラスを使うとアクションをつけることができる // 関数を呼び出す let tapRecognizerMura = UITapGestureRecognizer(target: self, action: #selector(ViewController.imageTapMura)) muraImageView.addGestureRecognizer(tapRecognizerMura) let tapRecognizerNana = UITapGestureRecognizer(target: self, action: #selector(ViewController.imageTapNana)) nanaImageView.addGestureRecognizer(tapRecognizerNana) let tapRecognizerMaro = UITapGestureRecognizer(target: self, action: #selector(ViewController.imageTapMaro)) maroImageView.addGestureRecognizer(tapRecognizerMaro) // UIImageViewをScrollViewに追加 scrollview.addSubview(muraImageView) scrollview.addSubview(nanaImageView) scrollview.addSubview(maroImageView) // 1ページ単位でスクロールさせる scrollview.pagingEnabled = true } // 画像を設定し直す関数 func imageTapMura() { let mura = UIImage(named:"murachan.png"); imageView.image = mura } func imageTapNana() { let nana = UIImage(named:"7.png"); imageView.image = nana } func imageTapMaro() { let maro = UIImage(named:"maro.png"); imageView.image = maro } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } }
※とりあえず画像が変わるようにするところまでをやりたかったので、コードの可読性は低いです。
UIGestureRecognizerクラスを使うとiPhoneの特殊なアクションを検知することができます。
今回はタップしたら画像が変わるアプリを作りたかったので、
UITapGestureRecognizerを使いました。
タップすると関数が呼ばれて、画像が差し替わります。
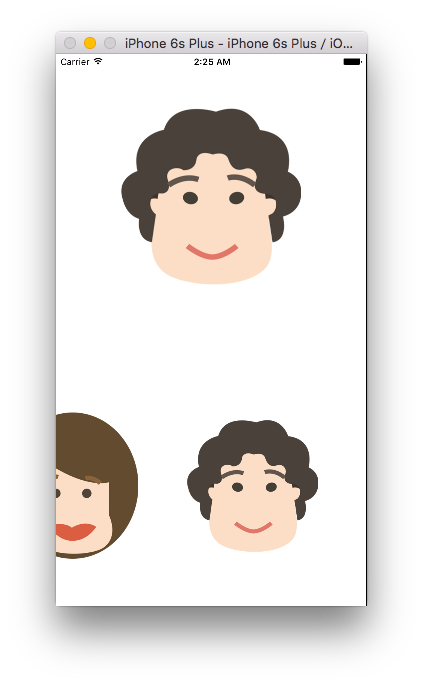
4.実行します
- 初期表示

- むらちゃんをタップした時

- マロくんをタップした時

最後にUIGestureRecognizerクラスのまとめ
| クラス名 | 説明 |
|---|---|
| UITapGestureRecognizer | タップを設定できる。 タップ数 ー numberOfTapsRequired 指の本数 ー numberOfTouchesRequired を指定できる。 |
| UILongPressGestureRecognizer | 長押しを設定できる。 認識されまるの時間 ー minimumPressDuration を指定できる。 |
| UISwipeGestureRecognizer | スワイプを設定できる。 スワイプの方向 ー direction 指の本数 ー numberOfTouchesRequired |
| UIPanGestureRecognizer | ドラッグを設定できる。 移動する距離 ー translationInView 移動の速さ ー velocityInView を指定できる。 |
| UIRotateGestureRecognizer | 回転操作を設定できる。 回転角度 ー roration 速さ ー velocity を指定できる。 |
| UIPinchGestureRecognizer | ピンチ操作※を設定できる。 倍率 ー scale 早さ ー velocity を指定できる。 |
※ ピンチ操作・・・マルチタッチ操作のうち、2本の指で画面をつまむように動かす操作のこと
<番外編>
StoryboardがAny Anyの場合、iPhone6やiPhone6 Plusなど画面サイズが異なる場合でも対応するようなレイアウトにできます。

もし、実際のiPhone6やiPhone6 Plusなどの倍率でプレビューしたい場合の手順はこんな感じです。
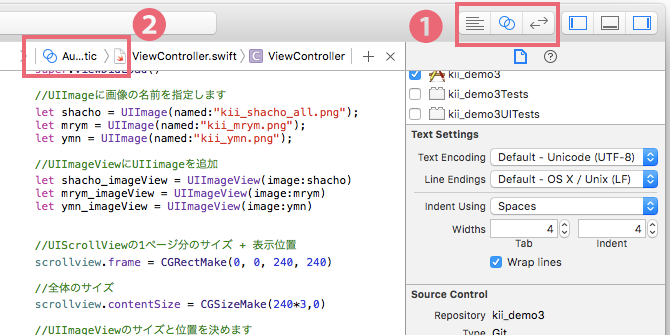
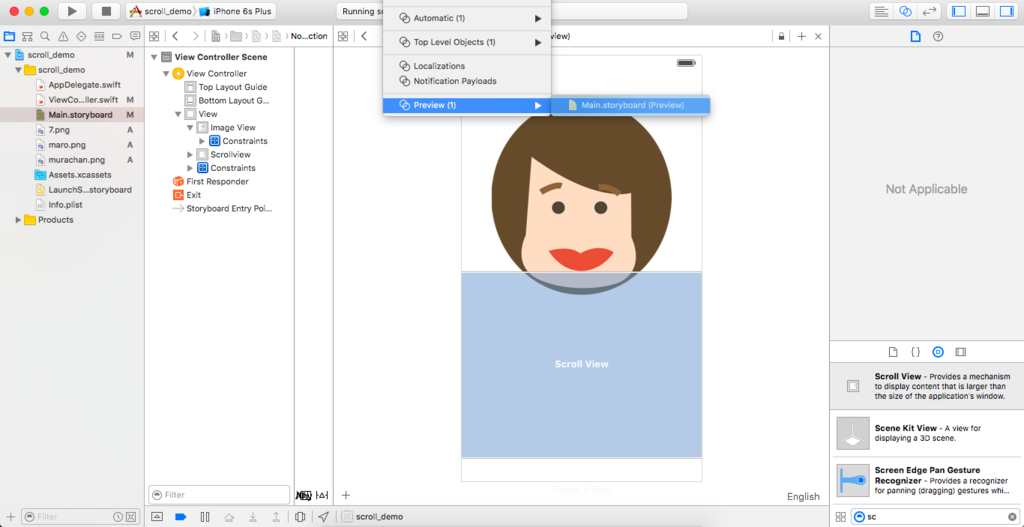
Show the assistant editor を選択する。
Automatic > Previewに変更する。

iPhone 4inchでのプレビュー画面

参考サイト
GestureRecognizerを使ってタッチ操作を検知 : てるてる坊主
[iOS8] SwiftでUIScrollViewを利用して画像をスライド・スクロールさせる - Qiita
今度こそ克服するAutoLayoutの使い方・基礎編~SwiftからはじめるiOSアプリ開発:その5【初心者向けアプリ開発3分tips】 - エンジニアtype